
Book launch Campaign Site
Potential Project is on a mission to create a more human world of work by helping leaders and teams to understand and manage their minds. The global organization has helped over 350,000 individuals and more than 500 clients to feel hopeful and inspired to begin working and leading in new ways.
Over the years, PP has published several books on leadership and the many challenges faced by leaders.
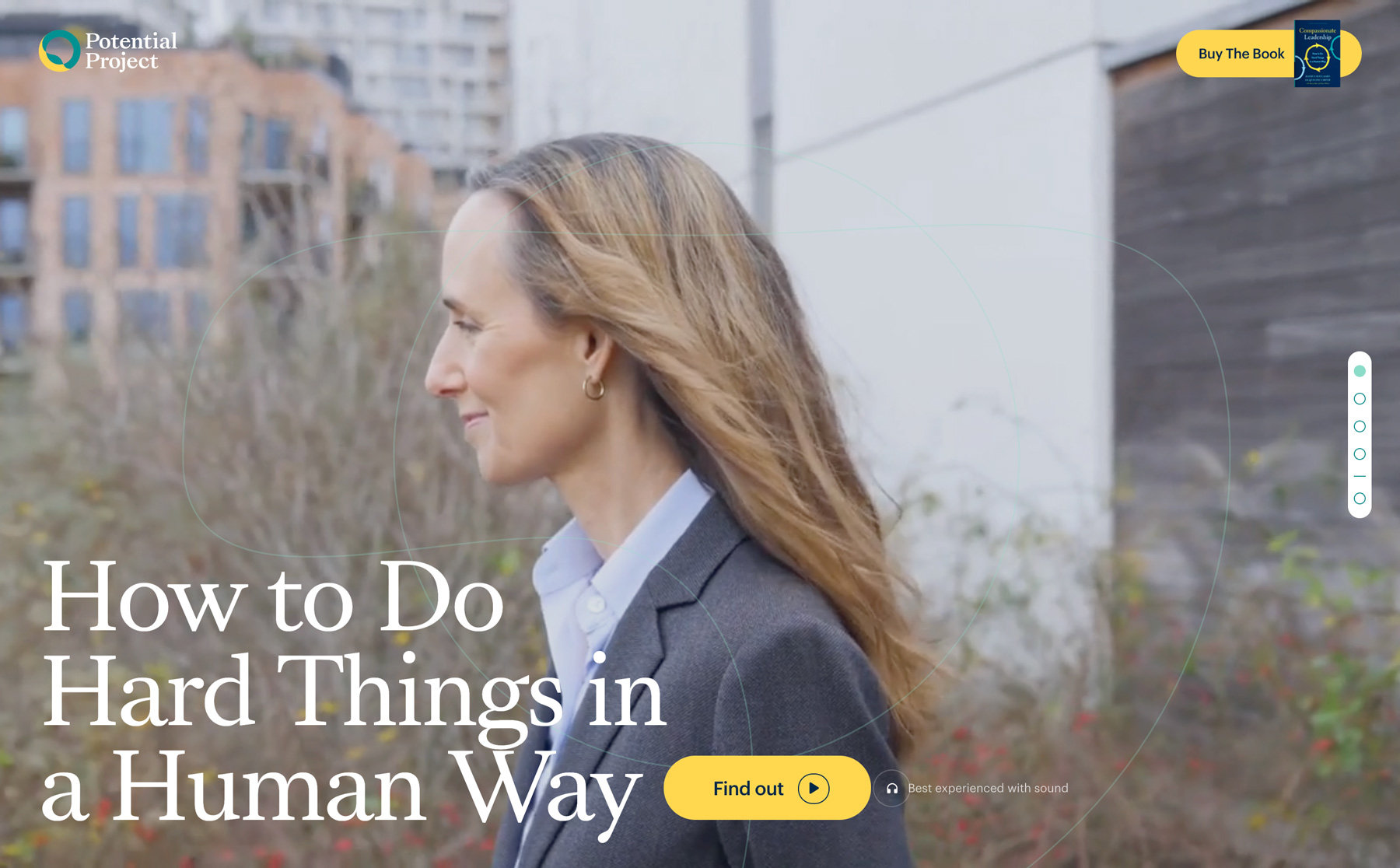
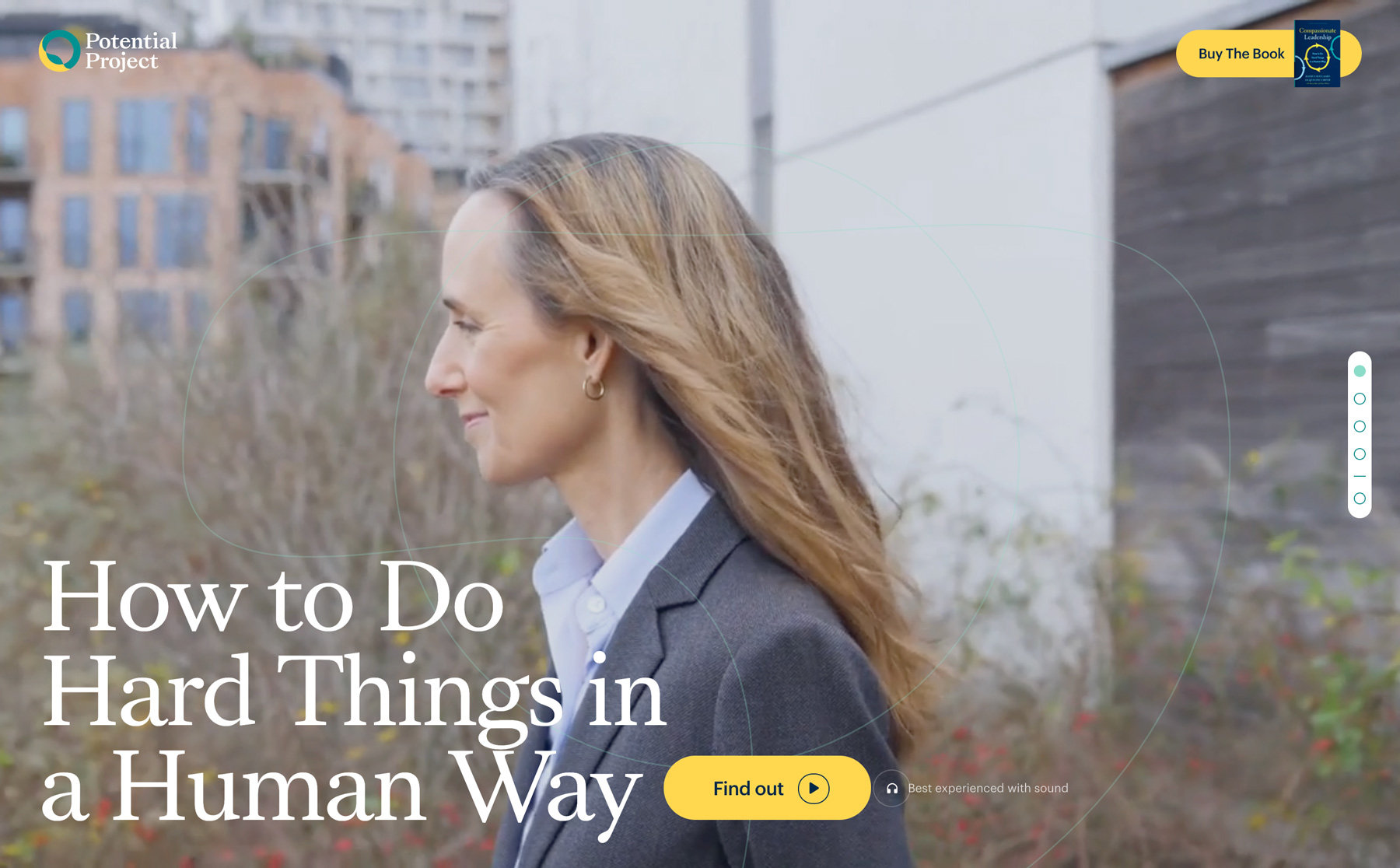
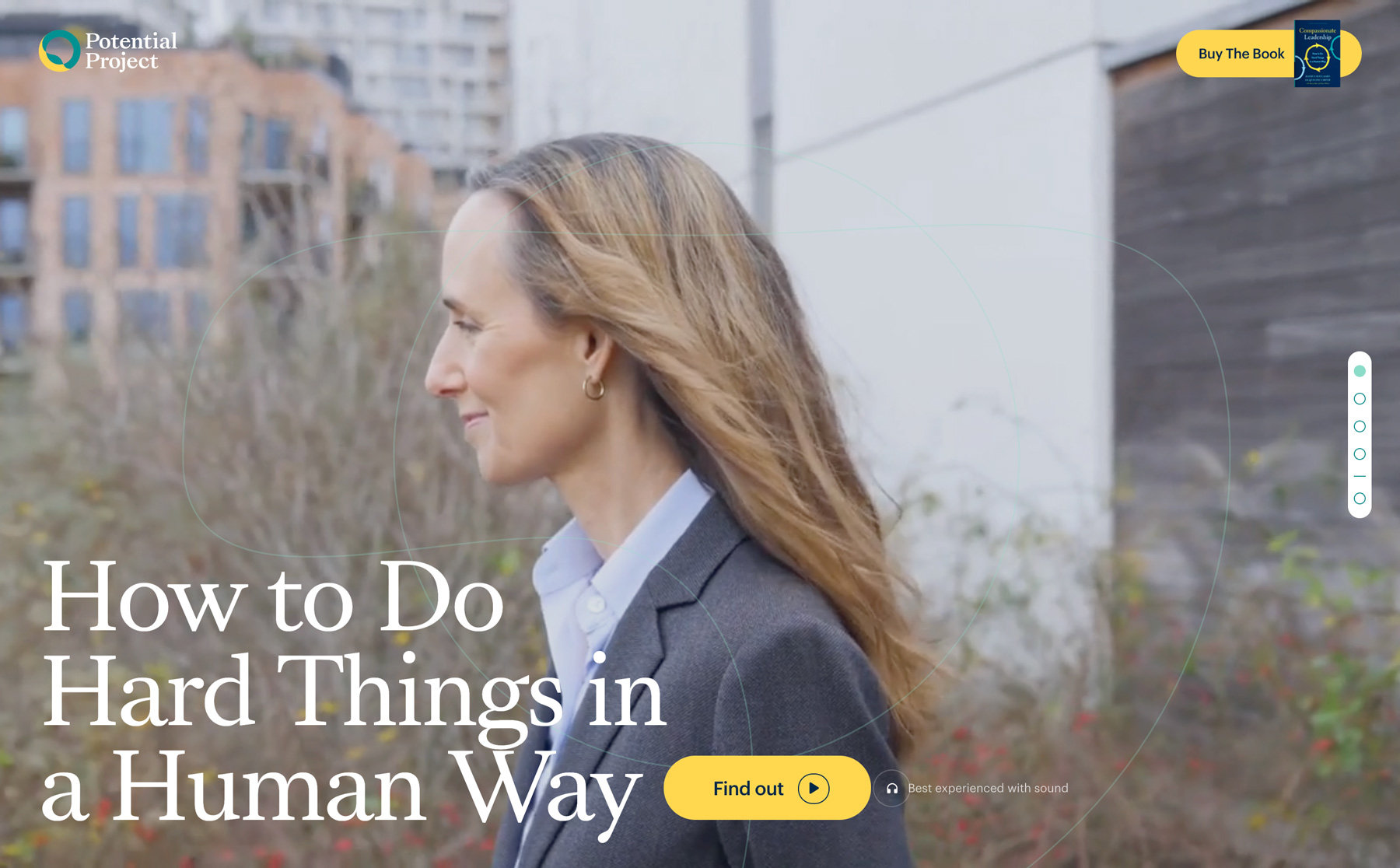
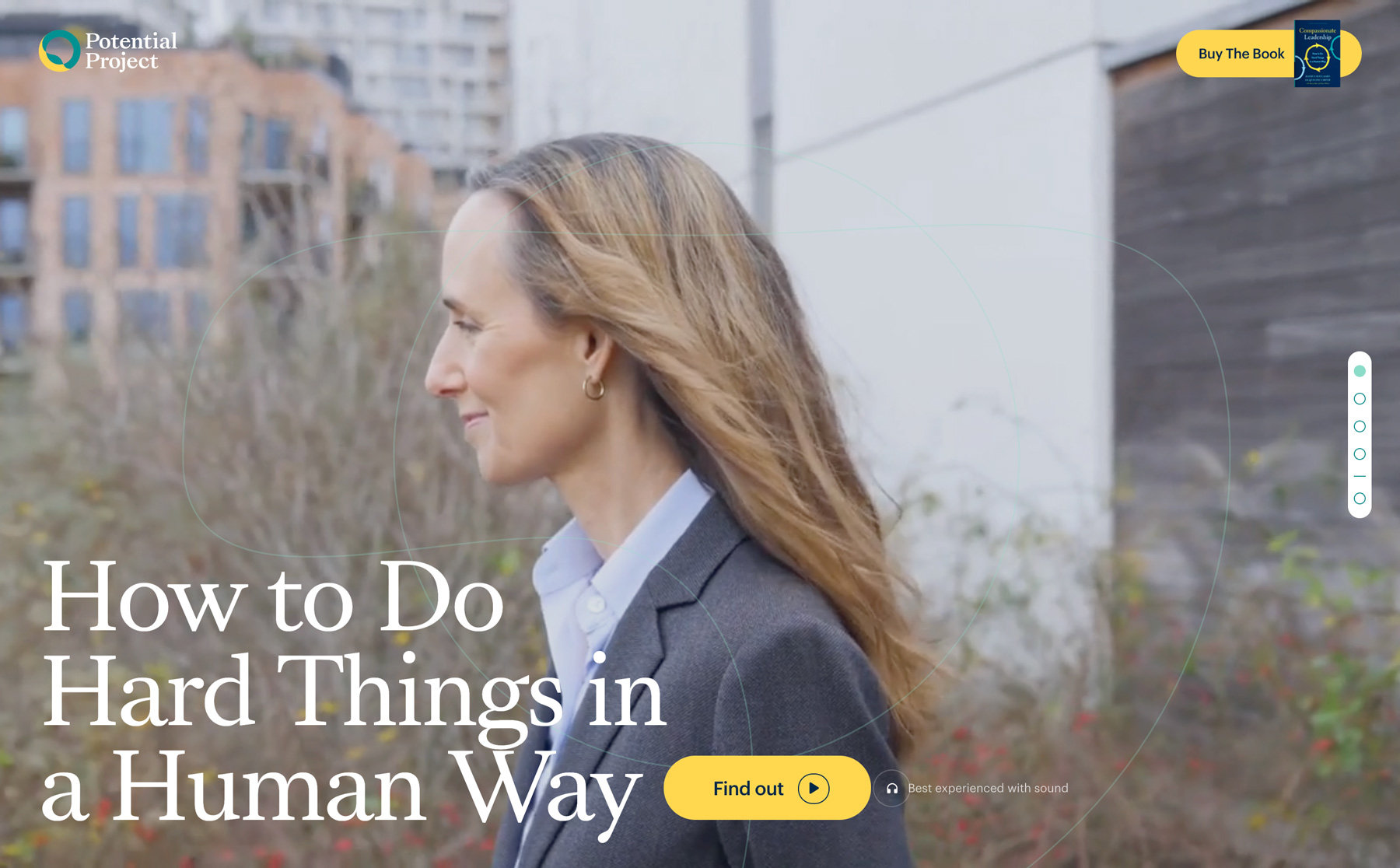
In connection with the release of the book “Compassionate Leadership – How to Do Hard Things in a Human Way,” PP asked us to create a book campaign that unfolds the most relevant points from the book and shows the work they do with companies and organizations around the world.
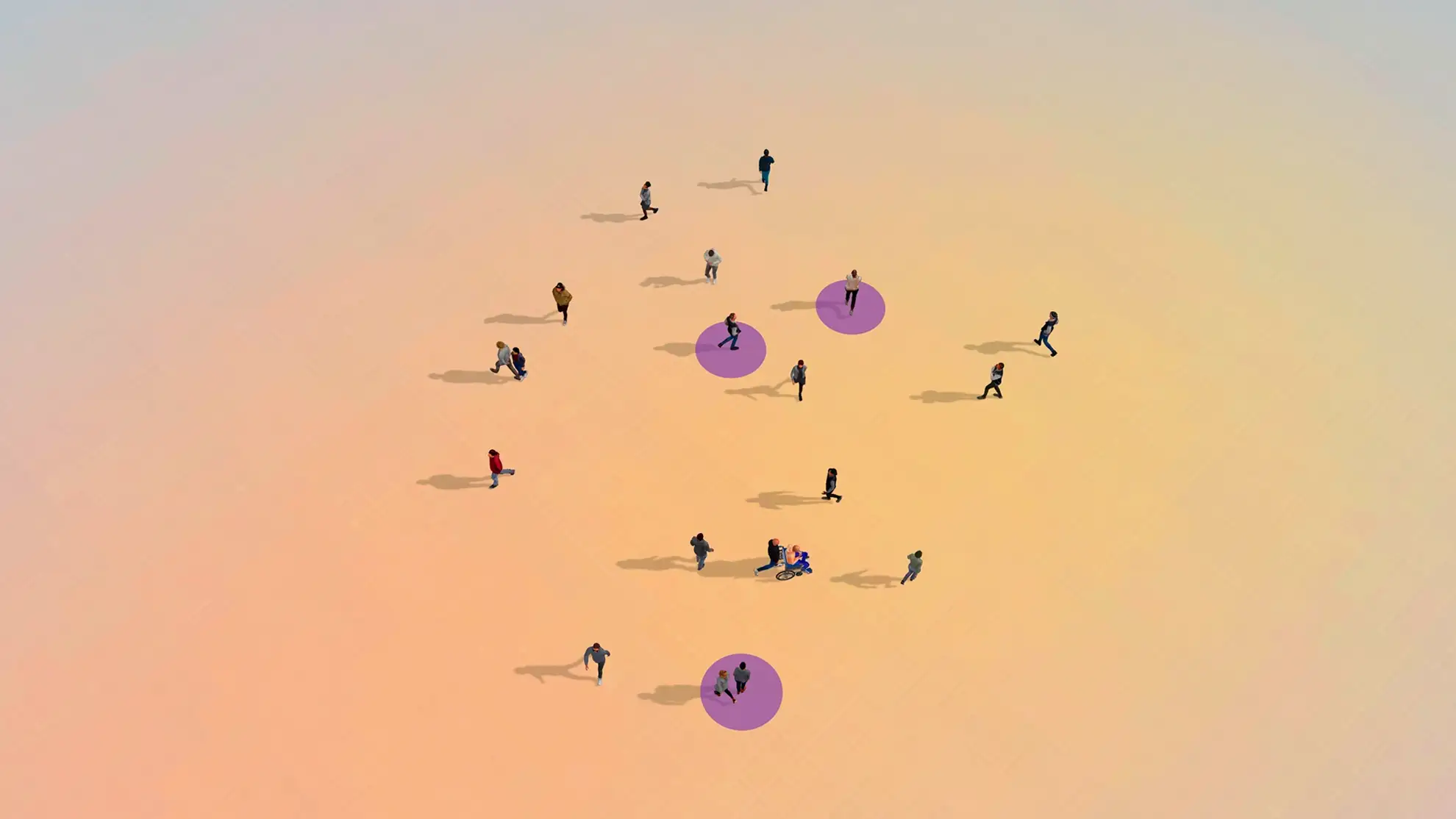
Based on data from thousands of leaders, employees, and companies in nearly 100 countries, Potential Project found that when leaders bring the right balance of compassion and wisdom, they foster much higher levels of employee engagement, performance, loyalty, and well-being for their people.
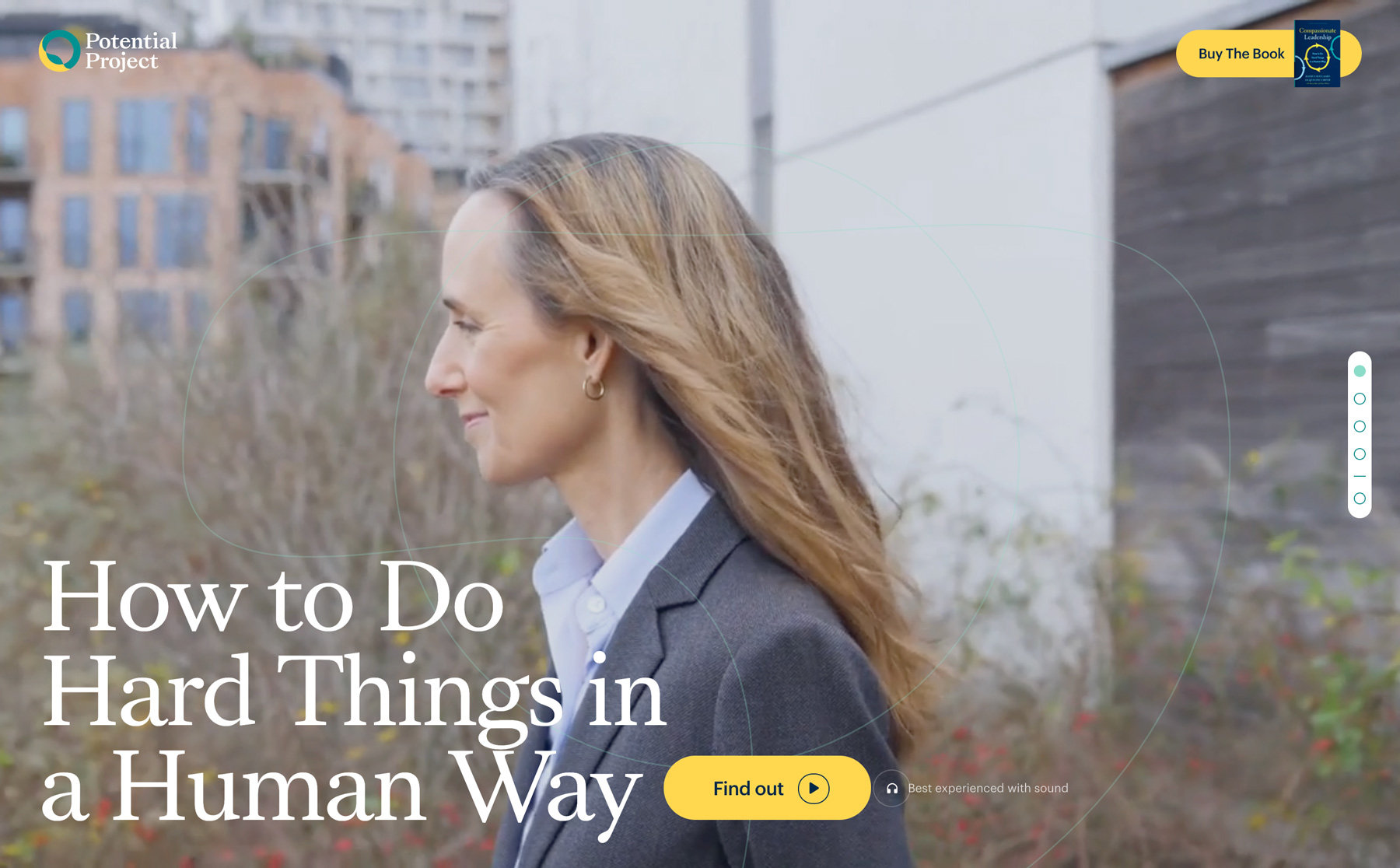
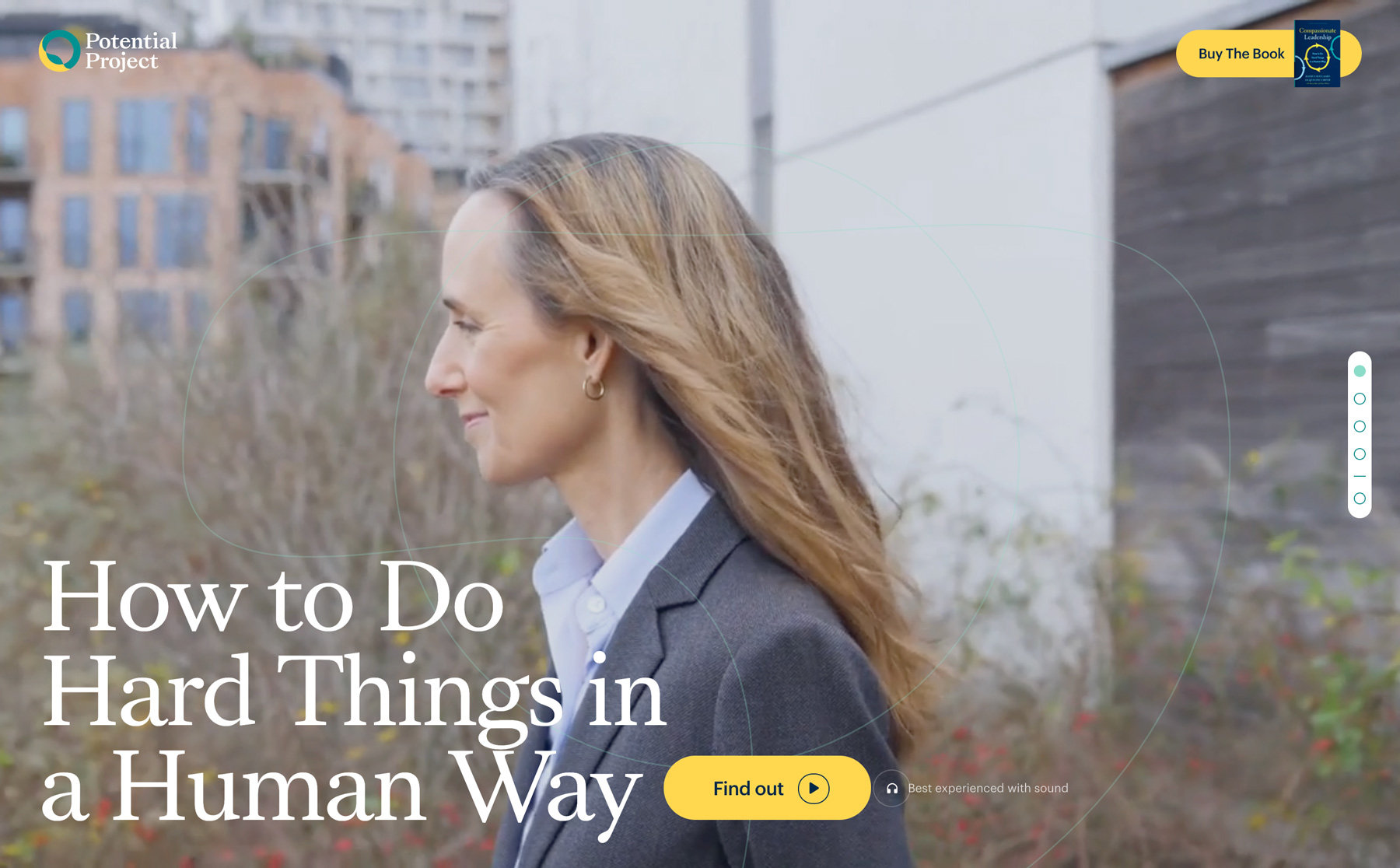
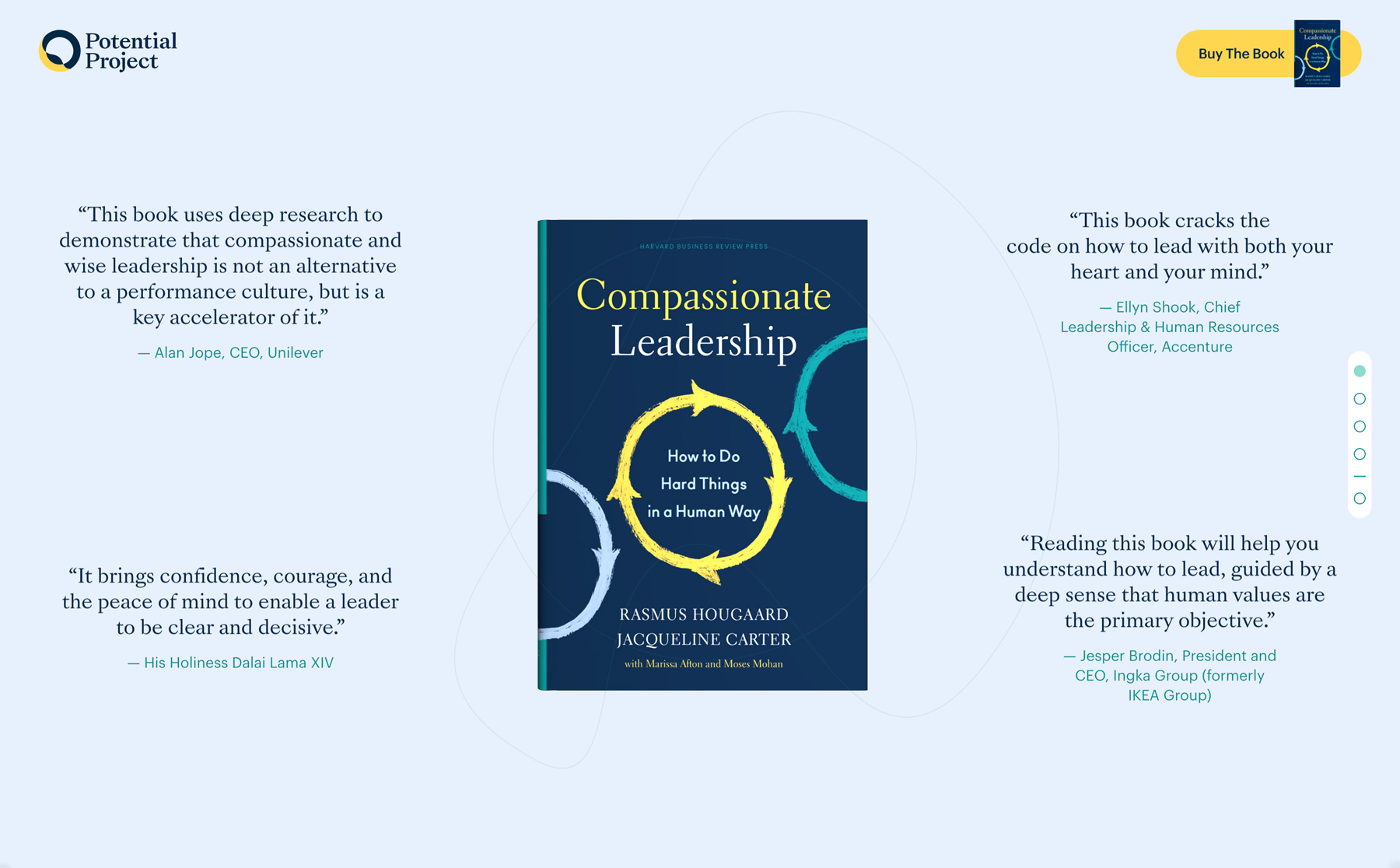
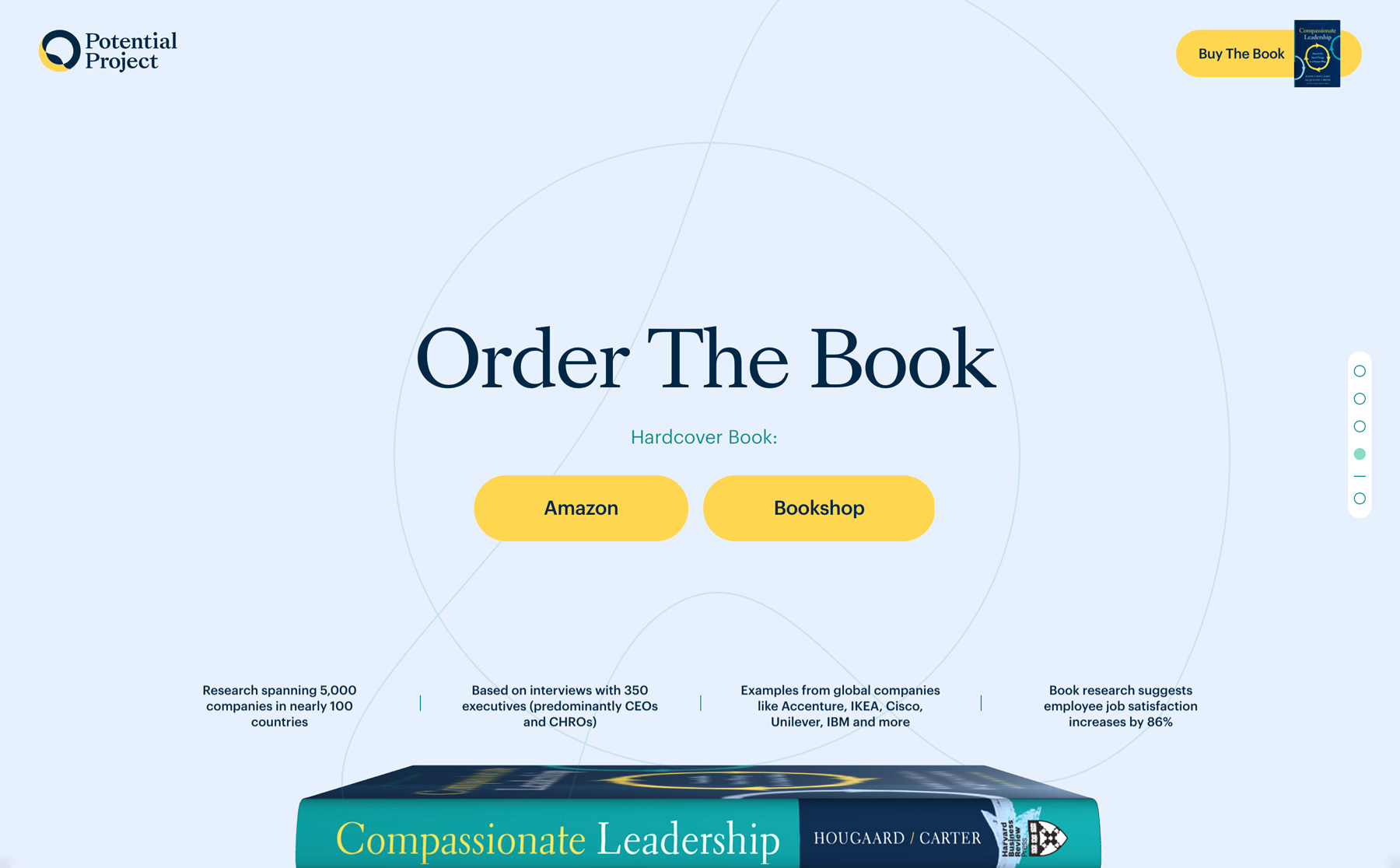
With this in mind, we created a fluent and calm web experience with video interviews with the authors as the bearing element.
















Campaign page carried by film interviews
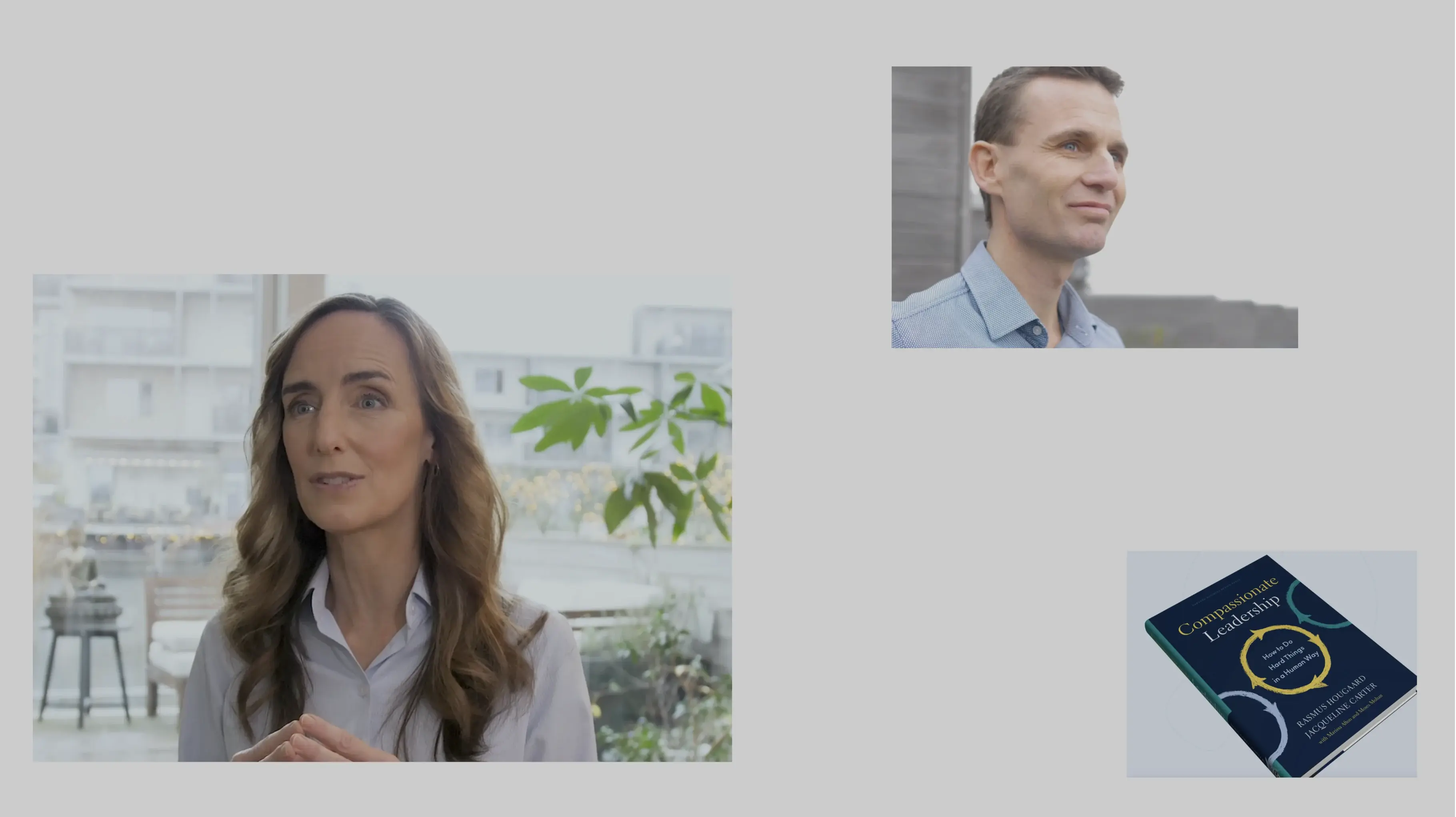
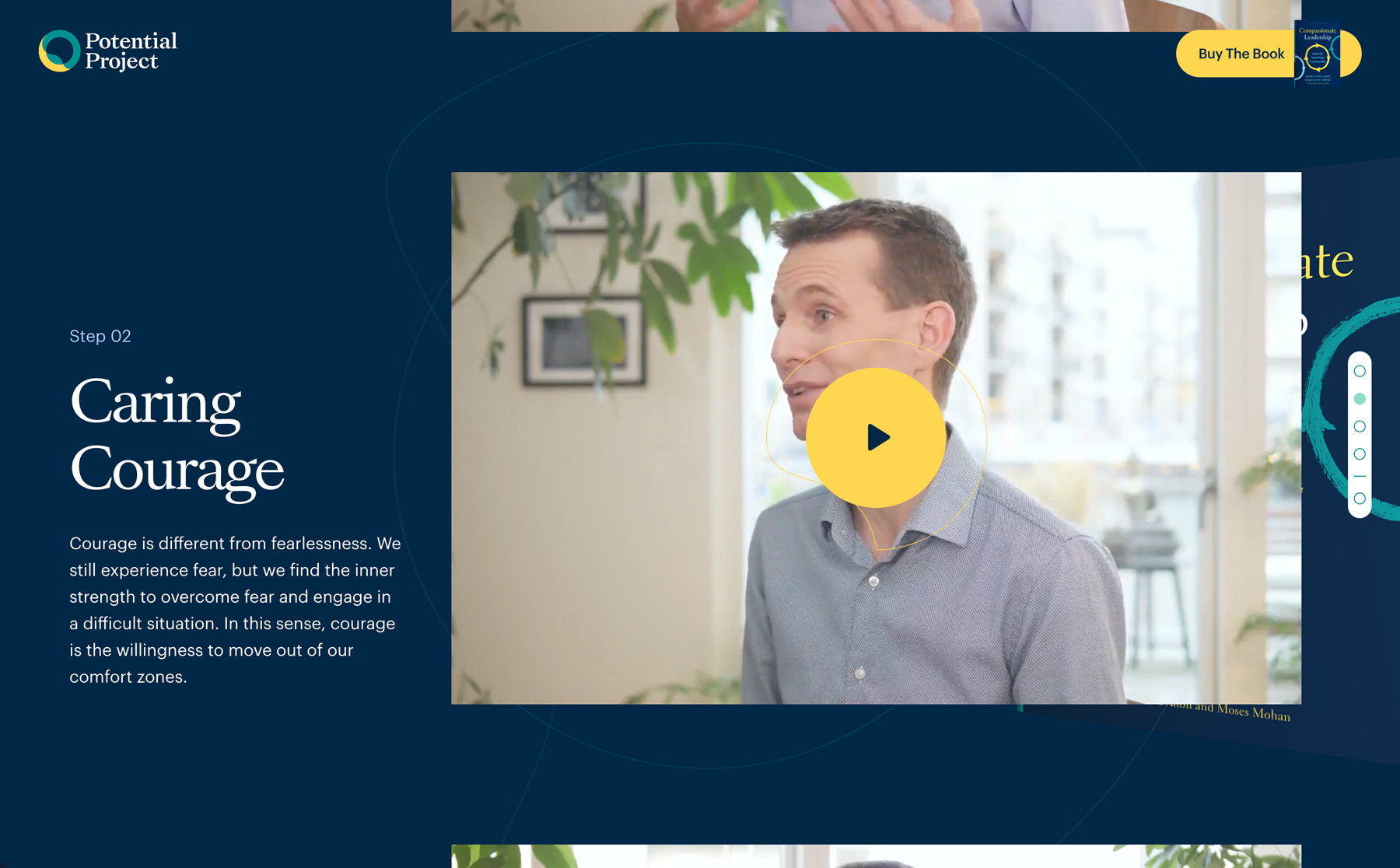
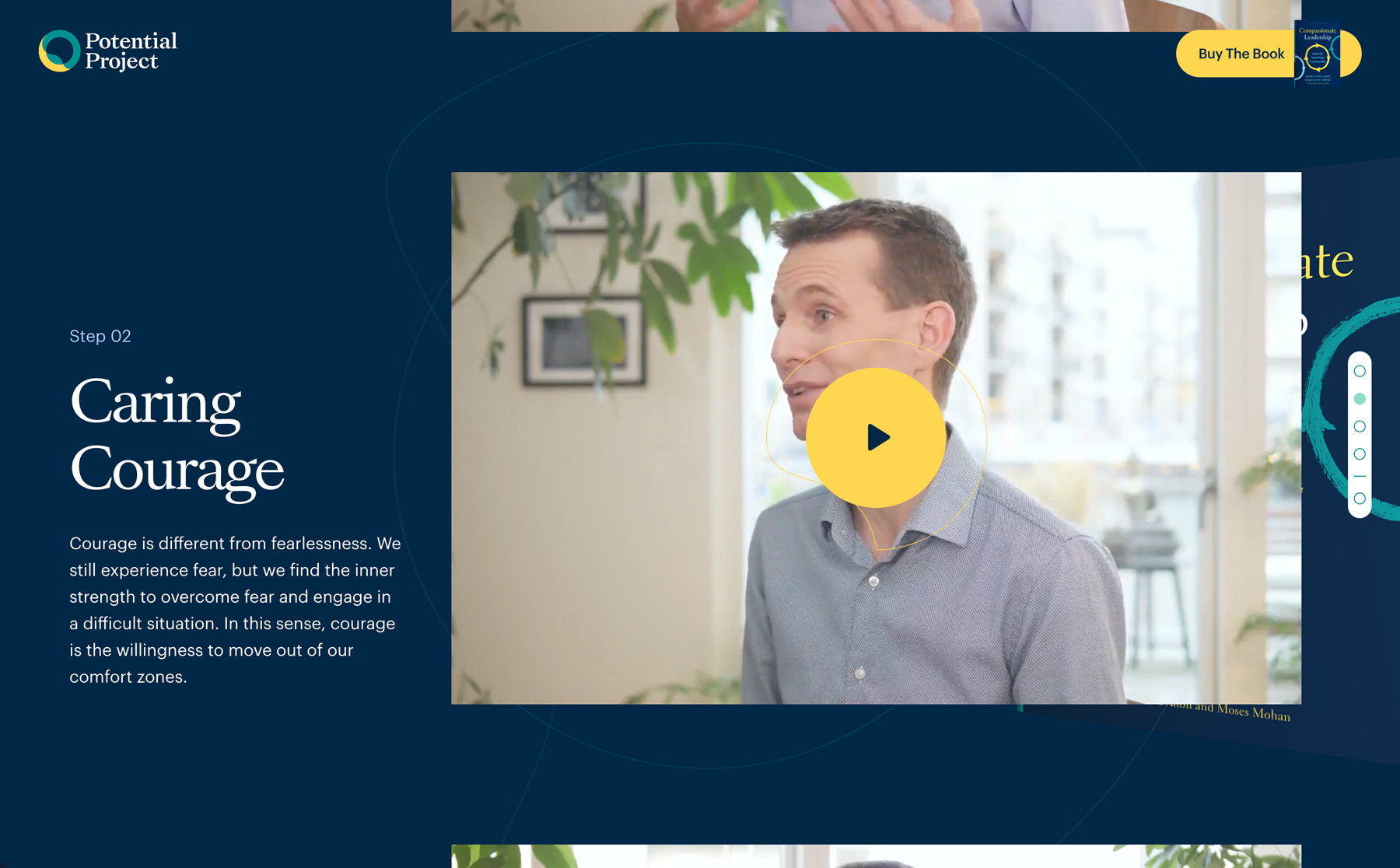
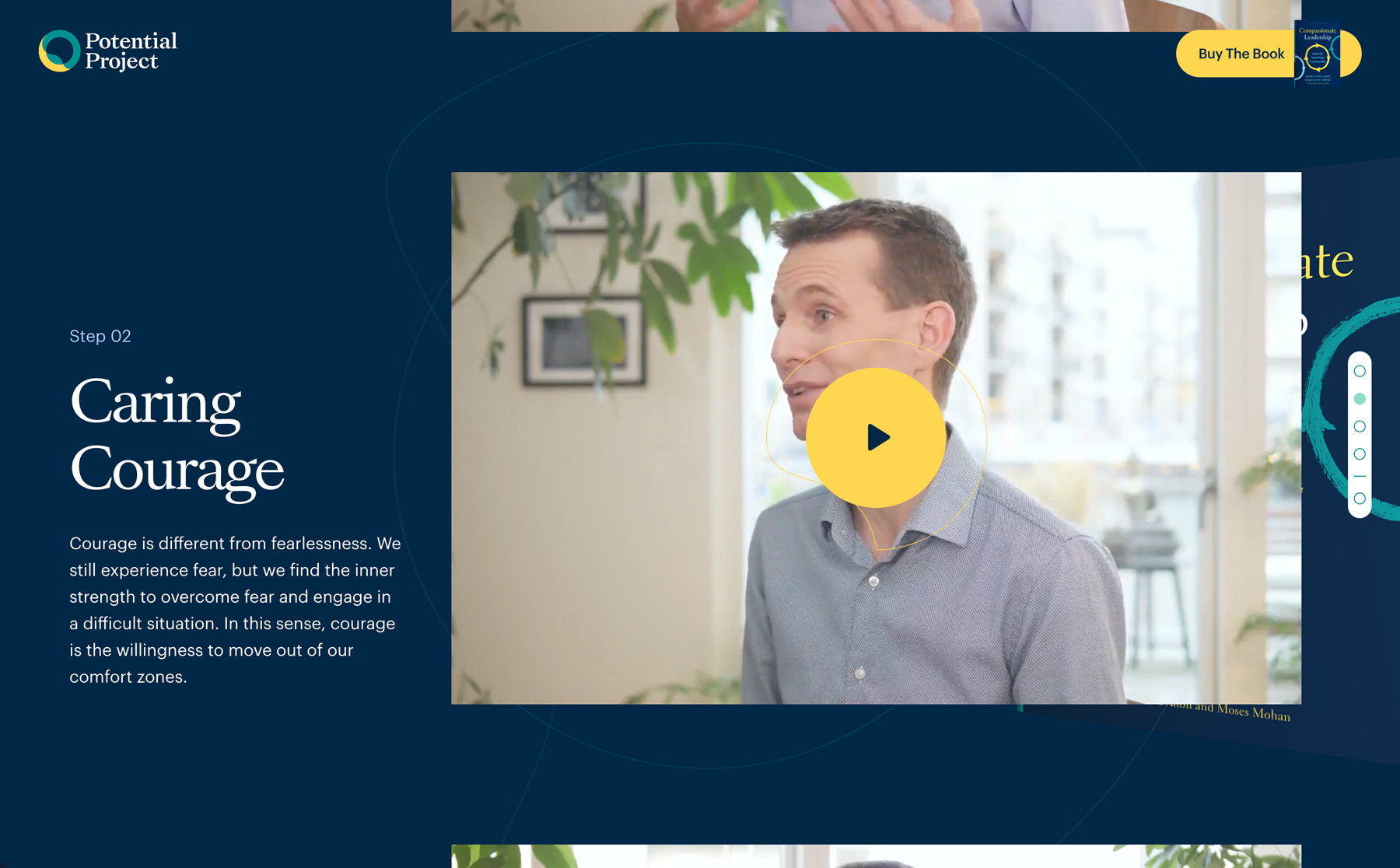
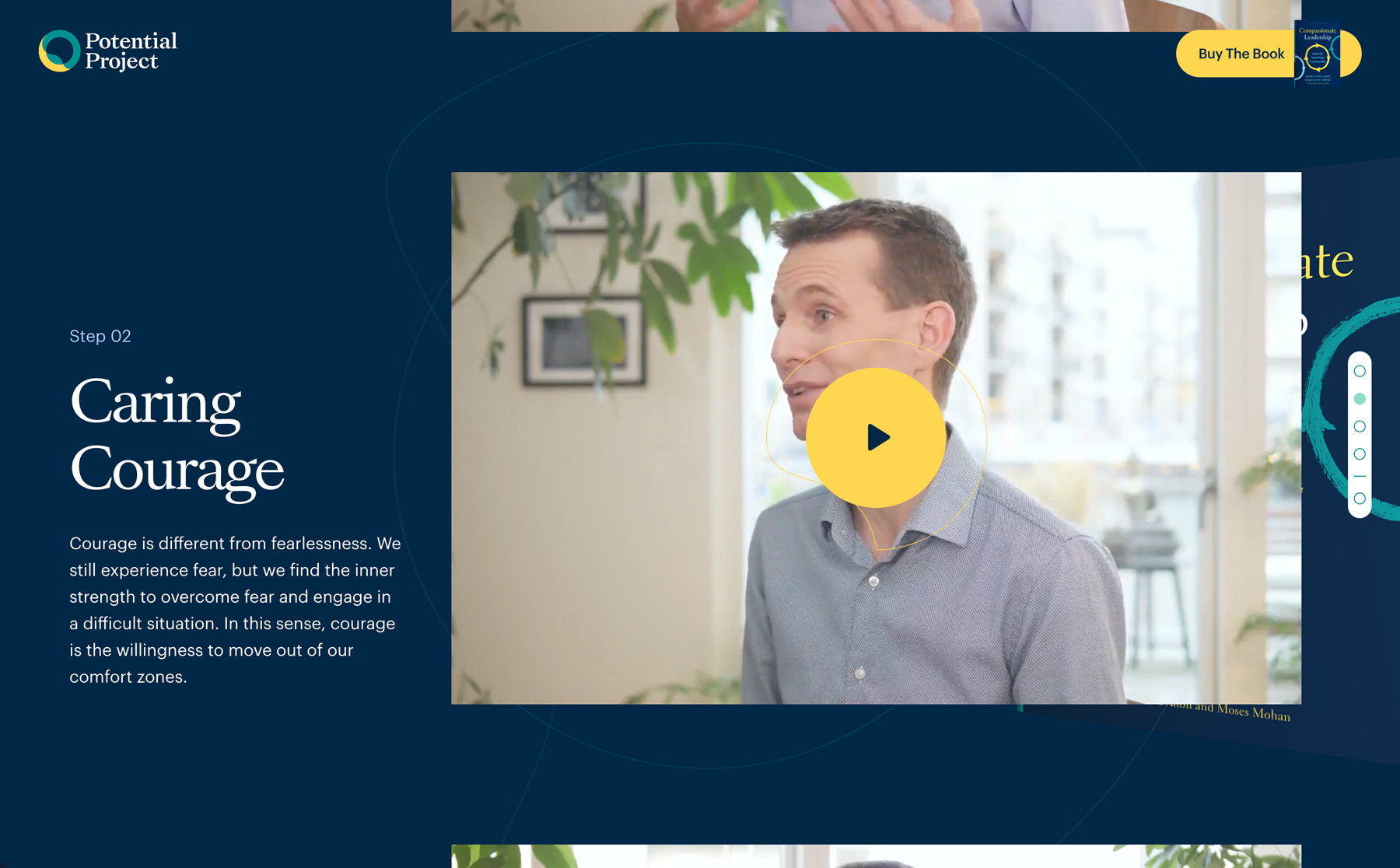
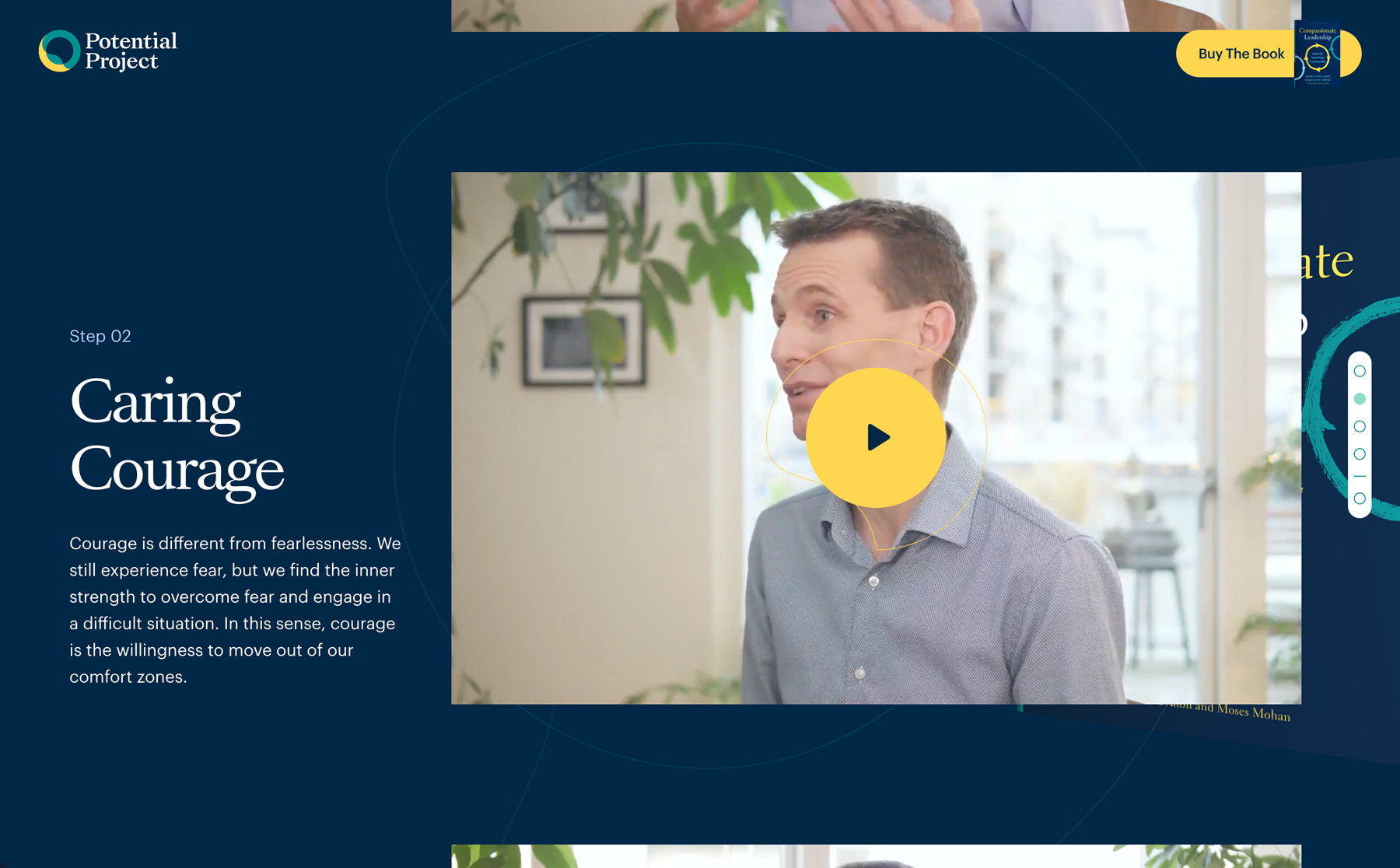
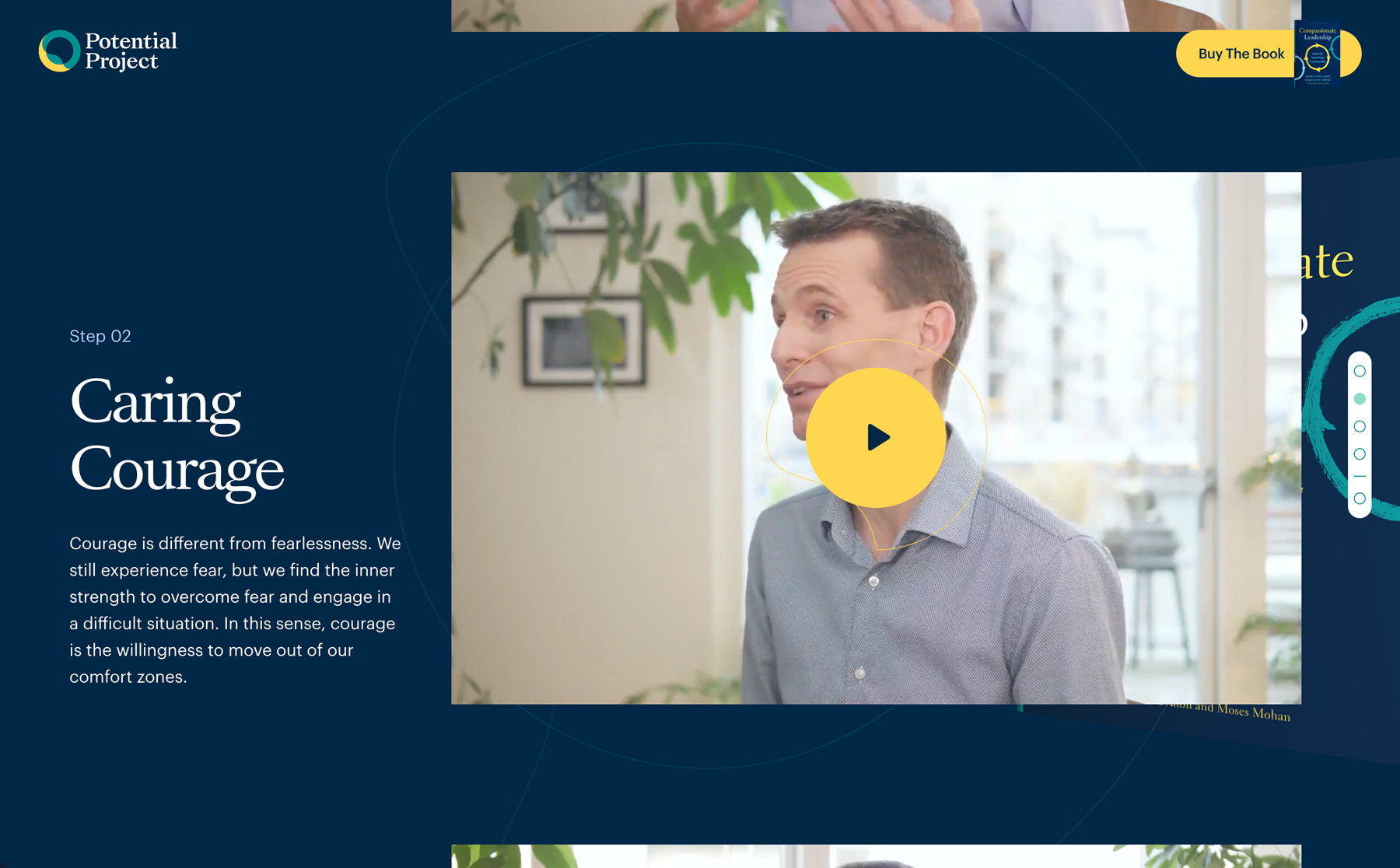
Together with Potential Project, we came up with an idea for a campaign page carried by film interviews with two of the authors. In the films, CEO and Founder of Potential Project, Rasmus Hougaard, and International Partner Jacqueline Carter, give the viewers tools and insights to begin a journey towards a more compassionate and wise way to lead. The short films function as parts of a fluent, parallax experience on a responsive website designed and implemented in Webflow.

Campaign page carried by film interviews
Together with Potential Project, we came up with an idea for a campaign page carried by film interviews with two of the authors. In the films, CEO and Founder of Potential Project, Rasmus Hougaard, and International Partner Jacqueline Carter, give the viewers tools and insights to begin a journey towards a more compassionate and wise way to lead. The short films function as parts of a fluent, parallax experience on a responsive website designed and implemented in Webflow.




Campaign page carried by film interviews
Together with Potential Project, we came up with an idea for a campaign page carried by film interviews with two of the authors. In the films, CEO and Founder of Potential Project, Rasmus Hougaard, and International Partner Jacqueline Carter, give the viewers tools and insights to begin a journey towards a more compassionate and wise way to lead. The short films function as parts of a fluent, parallax experience on a responsive website designed and implemented in Webflow.
Campaign page carried by film interviews
Together with Potential Project, we came up with an idea for a campaign page carried by film interviews with two of the authors. In the films, CEO and Founder of Potential Project, Rasmus Hougaard, and International Partner Jacqueline Carter, give the viewers tools and insights to begin a journey towards a more compassionate and wise way to lead. The short films function as parts of a fluent, parallax experience on a responsive website designed and implemented in Webflow.


Campaign page carried by film interviews
Together with Potential Project, we came up with an idea for a campaign page carried by film interviews with two of the authors. In the films, CEO and Founder of Potential Project, Rasmus Hougaard, and International Partner Jacqueline Carter, give the viewers tools and insights to begin a journey towards a more compassionate and wise way to lead. The short films function as parts of a fluent, parallax experience on a responsive website designed and implemented in Webflow.

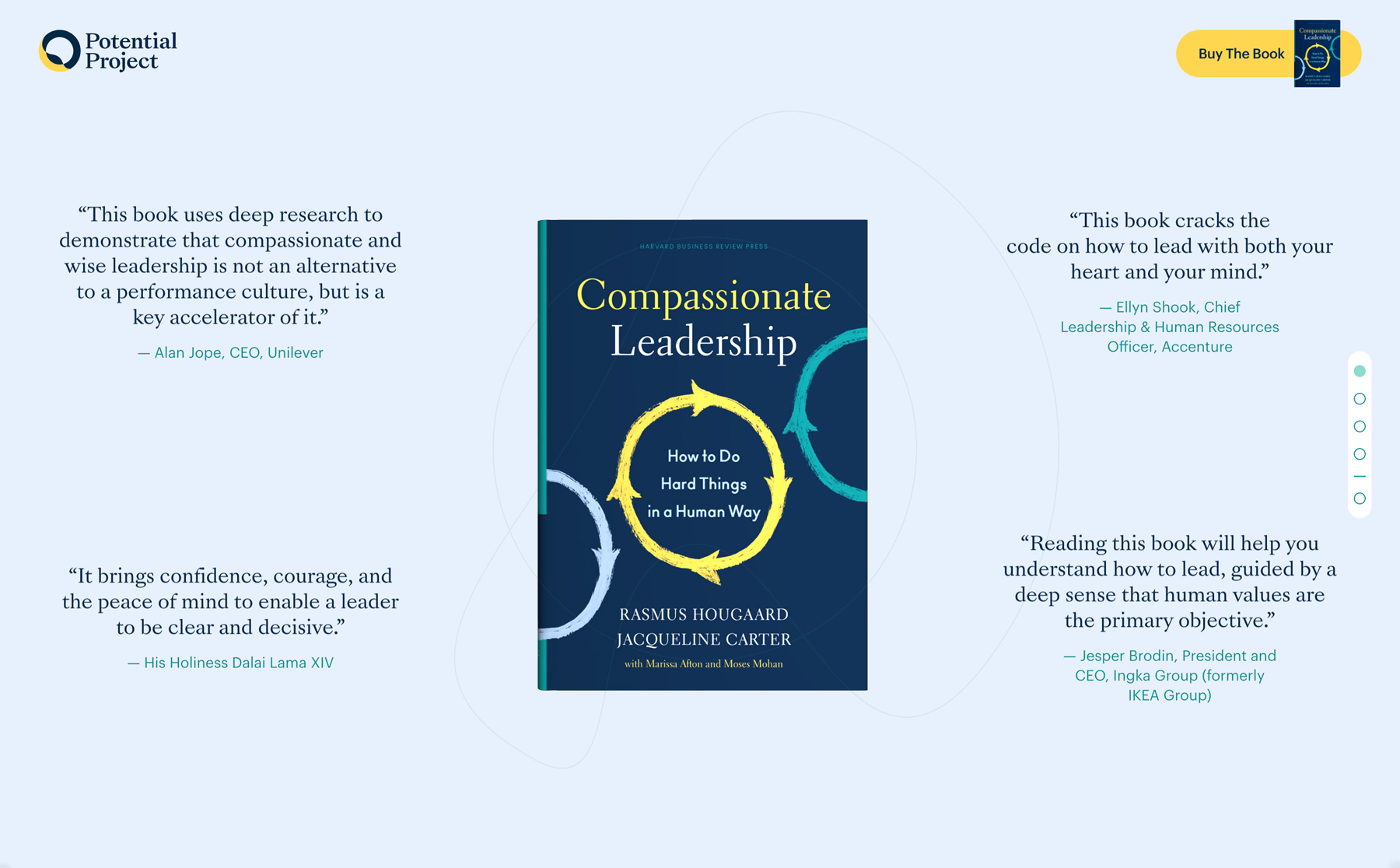
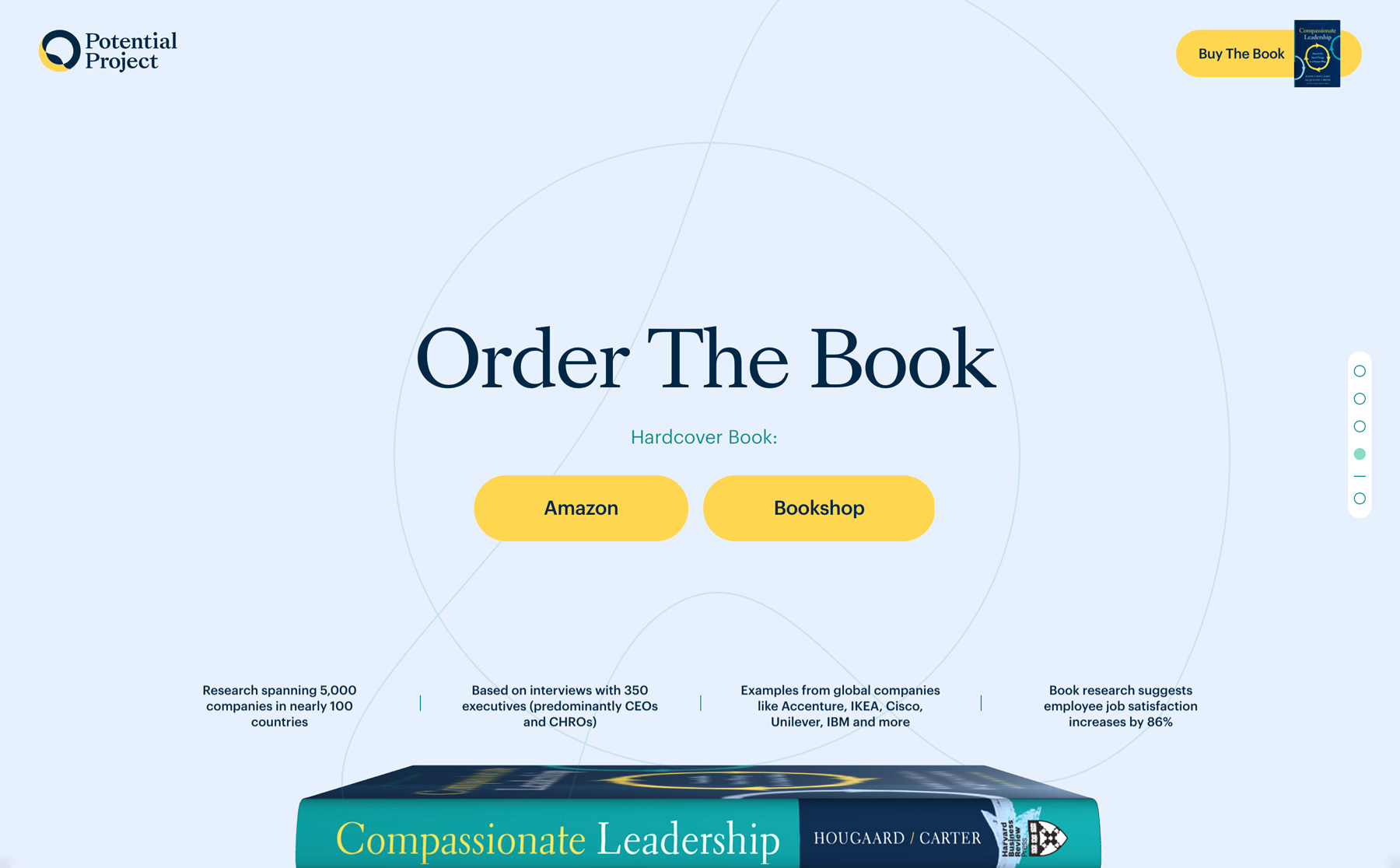
A fluent web and video experience
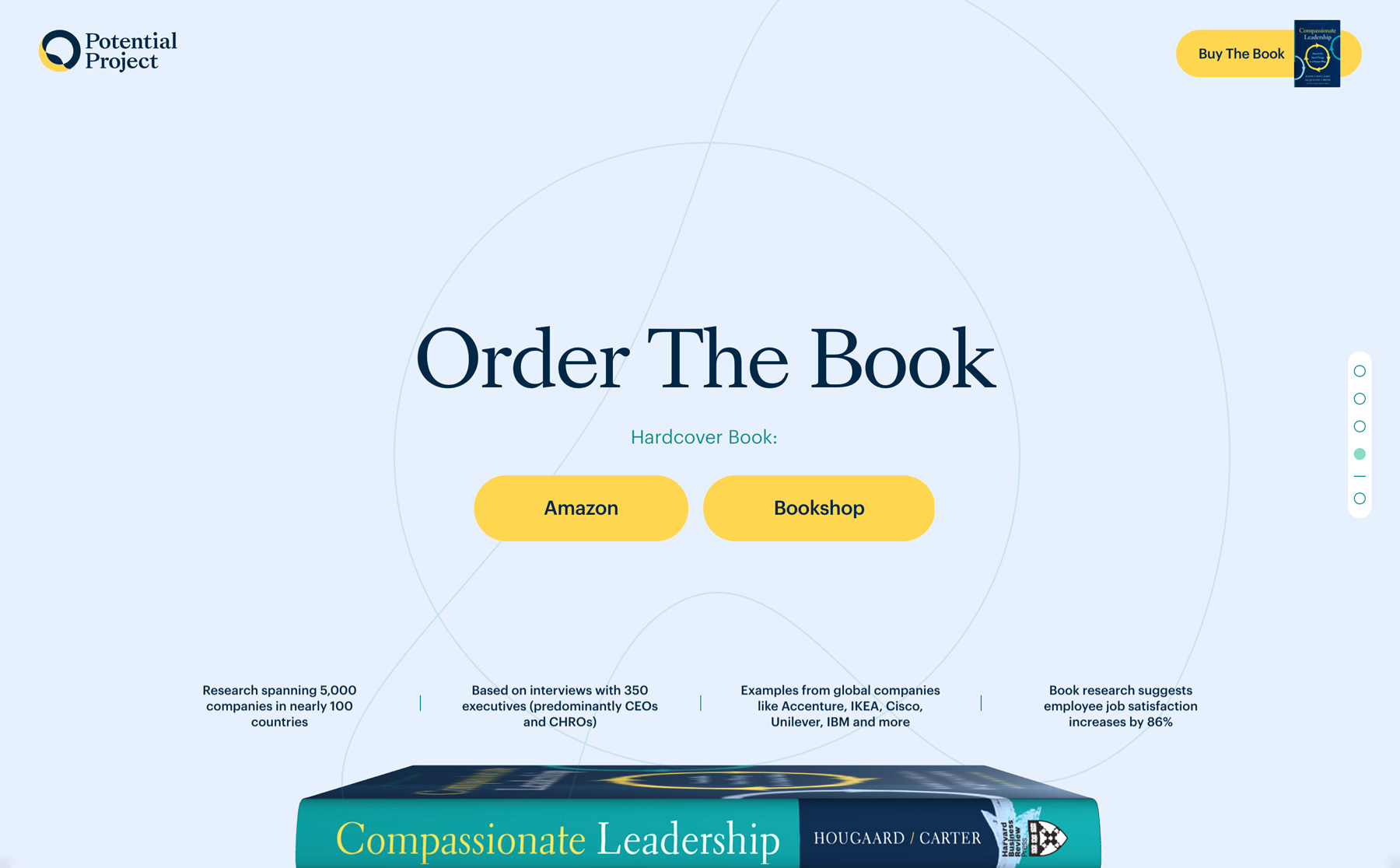
The page combines several elements: The interviews, a 3D/interactive book that floats slowly while the visitor scrolls down the page, and animated graphical background elements to support the overall visual identity and give a soothing effect. A 3D, WebGL version of the book emerges slowly, followed by four films with Rasmus and Jacqueline describing the steps in the main model in the book: the Flywheel of Wise Compassion.

A fluent web and video experience
The page combines several elements: The interviews, a 3D/interactive book that floats slowly while the visitor scrolls down the page, and animated graphical background elements to support the overall visual identity and give a soothing effect. A 3D, WebGL version of the book emerges slowly, followed by four films with Rasmus and Jacqueline describing the steps in the main model in the book: the Flywheel of Wise Compassion.




A fluent web and video experience
The page combines several elements: The interviews, a 3D/interactive book that floats slowly while the visitor scrolls down the page, and animated graphical background elements to support the overall visual identity and give a soothing effect. A 3D, WebGL version of the book emerges slowly, followed by four films with Rasmus and Jacqueline describing the steps in the main model in the book: the Flywheel of Wise Compassion.
A fluent web and video experience
The page combines several elements: The interviews, a 3D/interactive book that floats slowly while the visitor scrolls down the page, and animated graphical background elements to support the overall visual identity and give a soothing effect. A 3D, WebGL version of the book emerges slowly, followed by four films with Rasmus and Jacqueline describing the steps in the main model in the book: the Flywheel of Wise Compassion.


A fluent web and video experience
The page combines several elements: The interviews, a 3D/interactive book that floats slowly while the visitor scrolls down the page, and animated graphical background elements to support the overall visual identity and give a soothing effect. A 3D, WebGL version of the book emerges slowly, followed by four films with Rasmus and Jacqueline describing the steps in the main model in the book: the Flywheel of Wise Compassion.

















The Flywheel of Wise Compassion
The book talks about four skills needed for a leader to operate with wise compassion when doing hard things: presence, courage, candor, and transparency. Our goal was to design an experience that supports those values through a seamless scroll venture. As you scroll, the Flywheel starts to spin, symbolizing how all steps need to be present for leaders to bring the right balance of compassion and wisdom.

The Flywheel of Wise Compassion
The book talks about four skills needed for a leader to operate with wise compassion when doing hard things: presence, courage, candor, and transparency. Our goal was to design an experience that supports those values through a seamless scroll venture. As you scroll, the Flywheel starts to spin, symbolizing how all steps need to be present for leaders to bring the right balance of compassion and wisdom.




The Flywheel of Wise Compassion
The book talks about four skills needed for a leader to operate with wise compassion when doing hard things: presence, courage, candor, and transparency. Our goal was to design an experience that supports those values through a seamless scroll venture. As you scroll, the Flywheel starts to spin, symbolizing how all steps need to be present for leaders to bring the right balance of compassion and wisdom.
The Flywheel of Wise Compassion
The book talks about four skills needed for a leader to operate with wise compassion when doing hard things: presence, courage, candor, and transparency. Our goal was to design an experience that supports those values through a seamless scroll venture. As you scroll, the Flywheel starts to spin, symbolizing how all steps need to be present for leaders to bring the right balance of compassion and wisdom.


The Flywheel of Wise Compassion
The book talks about four skills needed for a leader to operate with wise compassion when doing hard things: presence, courage, candor, and transparency. Our goal was to design an experience that supports those values through a seamless scroll venture. As you scroll, the Flywheel starts to spin, symbolizing how all steps need to be present for leaders to bring the right balance of compassion and wisdom.









"The book that rotates rocks! We really enjoyed working with Granyon on this project."

Curious about starting a design or digital project with Granyon? Get in touch! Rest asure we are the nice guys. No spamming or self-absorbed attitudes.
Curious about starting a design or digital project with Granyon? Get in touch! You can rest asure: we are the nice guys. No spamming or self-absorbed attitudes.