

Aurélia Durand is a young illustrator based in Copenhagen. Through vivid colors, powerful statements, and sassy playfulness, she aims to celebrate her afro-descendants and empower people to believe in themselves. Making her art come alive on a website has been a translation task. But by zooming in on or magnifying details and making her characters dance around on the pages, we've created a universe that can't help but make its visitors smile. And that's what Aurélia Durand is all about.













As Aurélia does in her work, we've worked with layers on the website that moves individually as you move around the website. At the top deck, you will notice this immediately, with three different cases showing. The common denominator is the circle in the background with subtle movements that act as a backdrop for the illustration in the middle and the foreground title. We applied the same effect in the menu where her feisty ladies appear when you hover over the different options.
As Aurélia does in her work, we've worked with layers on the website that moves individually as you move around the website. At the top deck, you will notice this immediately, with three different cases showing. The common denominator is the circle in the background with subtle movements that act as a backdrop for the illustration in the middle and the foreground title. We applied the same effect in the menu where her feisty ladies appear when you hover over the different options.
As Aurélia does in her work, we've worked with layers on the website that moves individually as you move around the website. At the top deck, you will notice this immediately, with three different cases showing. The common denominator is the circle in the background with subtle movements that act as a backdrop for the illustration in the middle and the foreground title. We applied the same effect in the menu where her feisty ladies appear when you hover over the different options.
As Aurélia does in her work, we've worked with layers on the website that moves individually as you move around the website. At the top deck, you will notice this immediately, with three different cases showing. The common denominator is the circle in the background with subtle movements that act as a backdrop for the illustration in the middle and the foreground title. We applied the same effect in the menu where her feisty ladies appear when you hover over the different options.
As Aurélia does in her work, we've worked with layers on the website that moves individually as you move around the website. At the top deck, you will notice this immediately, with three different cases showing. The common denominator is the circle in the background with subtle movements that act as a backdrop for the illustration in the middle and the foreground title. We applied the same effect in the menu where her feisty ladies appear when you hover over the different options.
As Aurélia does in her work, we've worked with layers on the website that moves individually as you move around the website. At the top deck, you will notice this immediately, with three different cases showing. The common denominator is the circle in the background with subtle movements that act as a backdrop for the illustration in the middle and the foreground title. We applied the same effect in the menu where her feisty ladies appear when you hover over the different options.
As Aurélia does in her work, we've worked with layers on the website that moves individually as you move around the website. At the top deck, you will notice this immediately, with three different cases showing. The common denominator is the circle in the background with subtle movements that act as a backdrop for the illustration in the middle and the foreground title. We applied the same effect in the menu where her feisty ladies appear when you hover over the different options.
As Aurélia does in her work, we've worked with layers on the website that moves individually as you move around the website. At the top deck, you will notice this immediately, with three different cases showing. The common denominator is the circle in the background with subtle movements that act as a backdrop for the illustration in the middle and the foreground title. We applied the same effect in the menu where her feisty ladies appear when you hover over the different options.
As Aurélia does in her work, we've worked with layers on the website that moves individually as you move around the website. At the top deck, you will notice this immediately, with three different cases showing. The common denominator is the circle in the background with subtle movements that act as a backdrop for the illustration in the middle and the foreground title. We applied the same effect in the menu where her feisty ladies appear when you hover over the different options.
As Aurélia does in her work, we've worked with layers on the website that moves individually as you move around the website. At the top deck, you will notice this immediately, with three different cases showing. The common denominator is the circle in the background with subtle movements that act as a backdrop for the illustration in the middle and the foreground title. We applied the same effect in the menu where her feisty ladies appear when you hover over the different options.










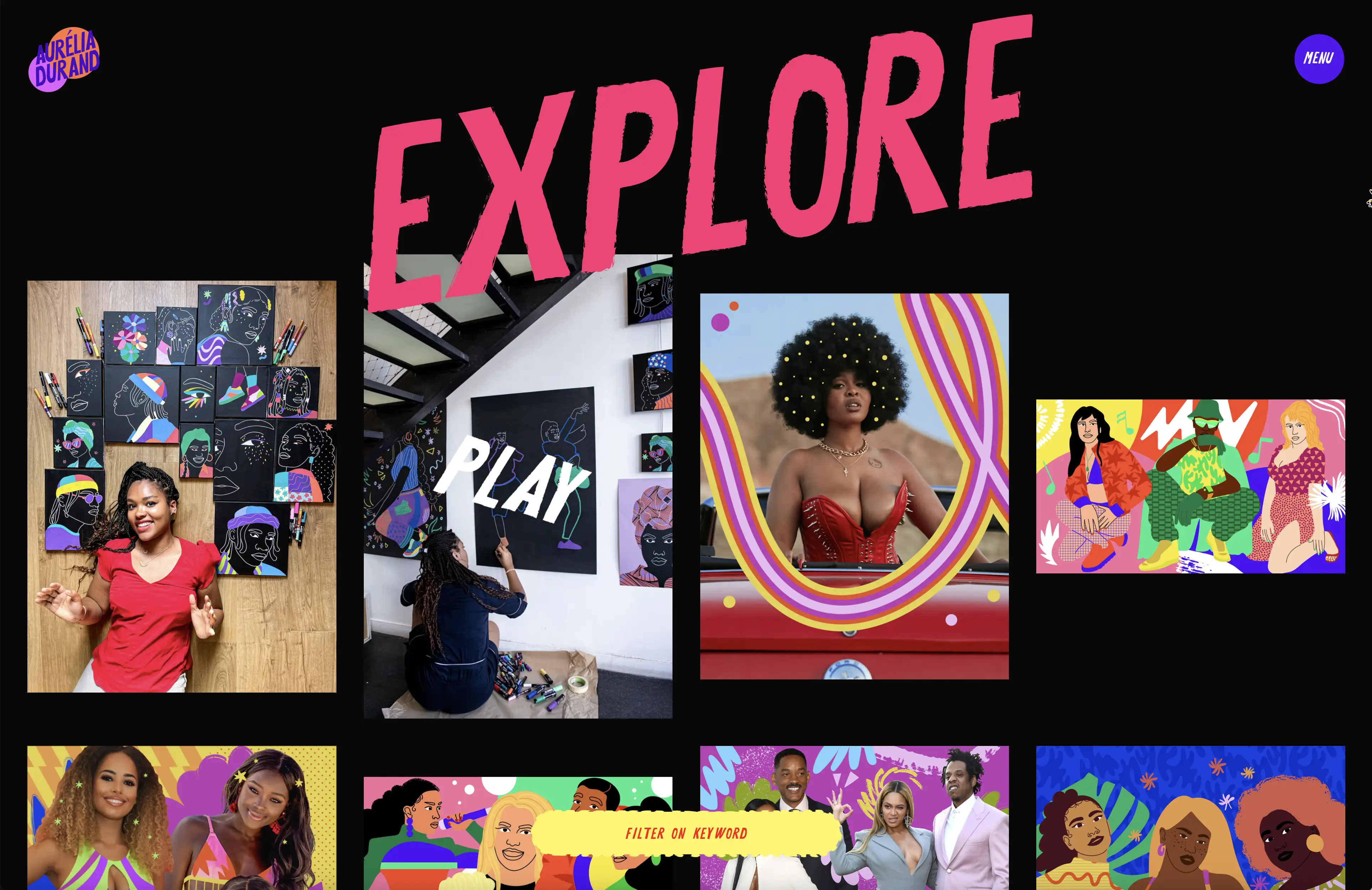
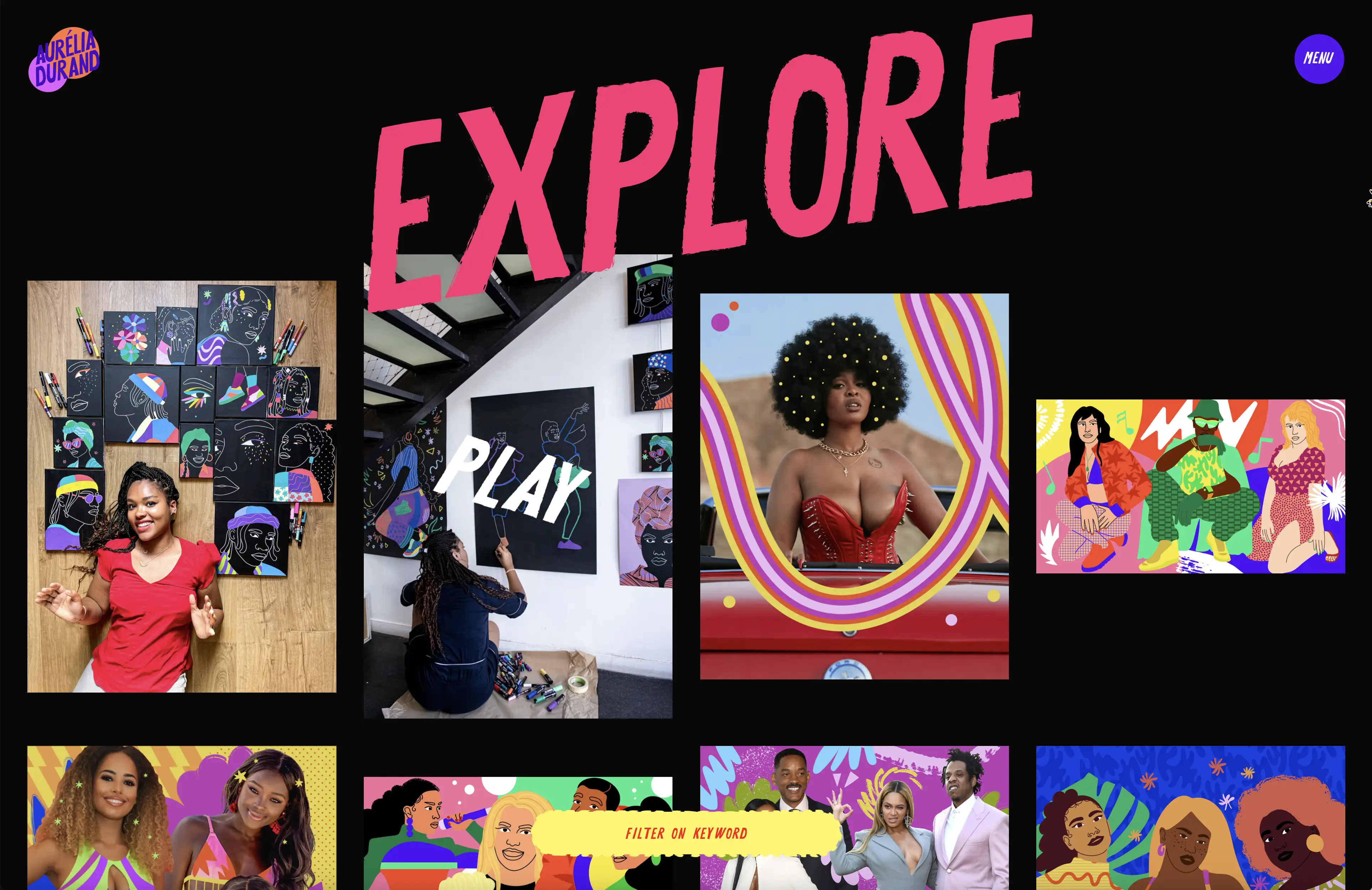
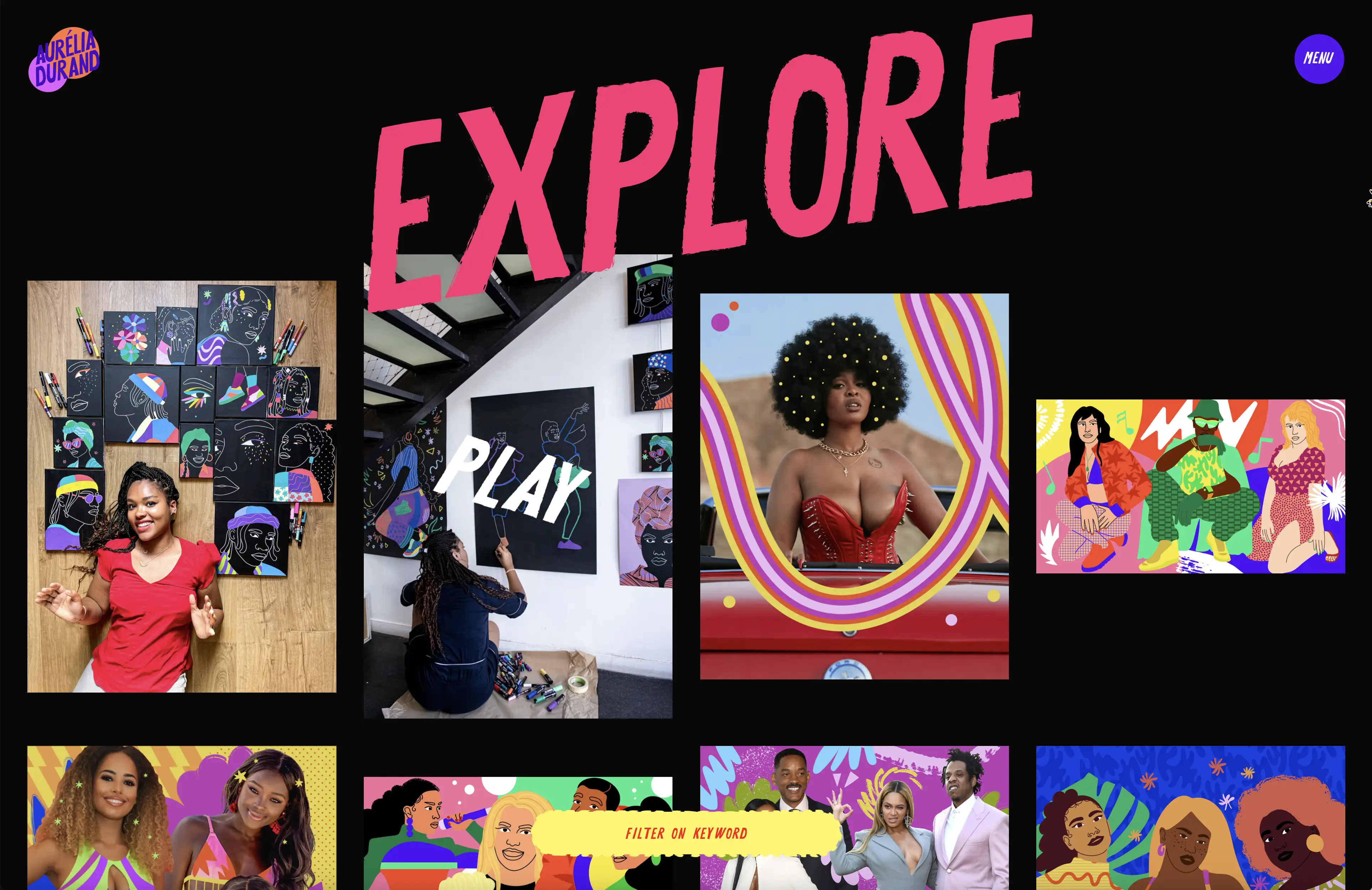
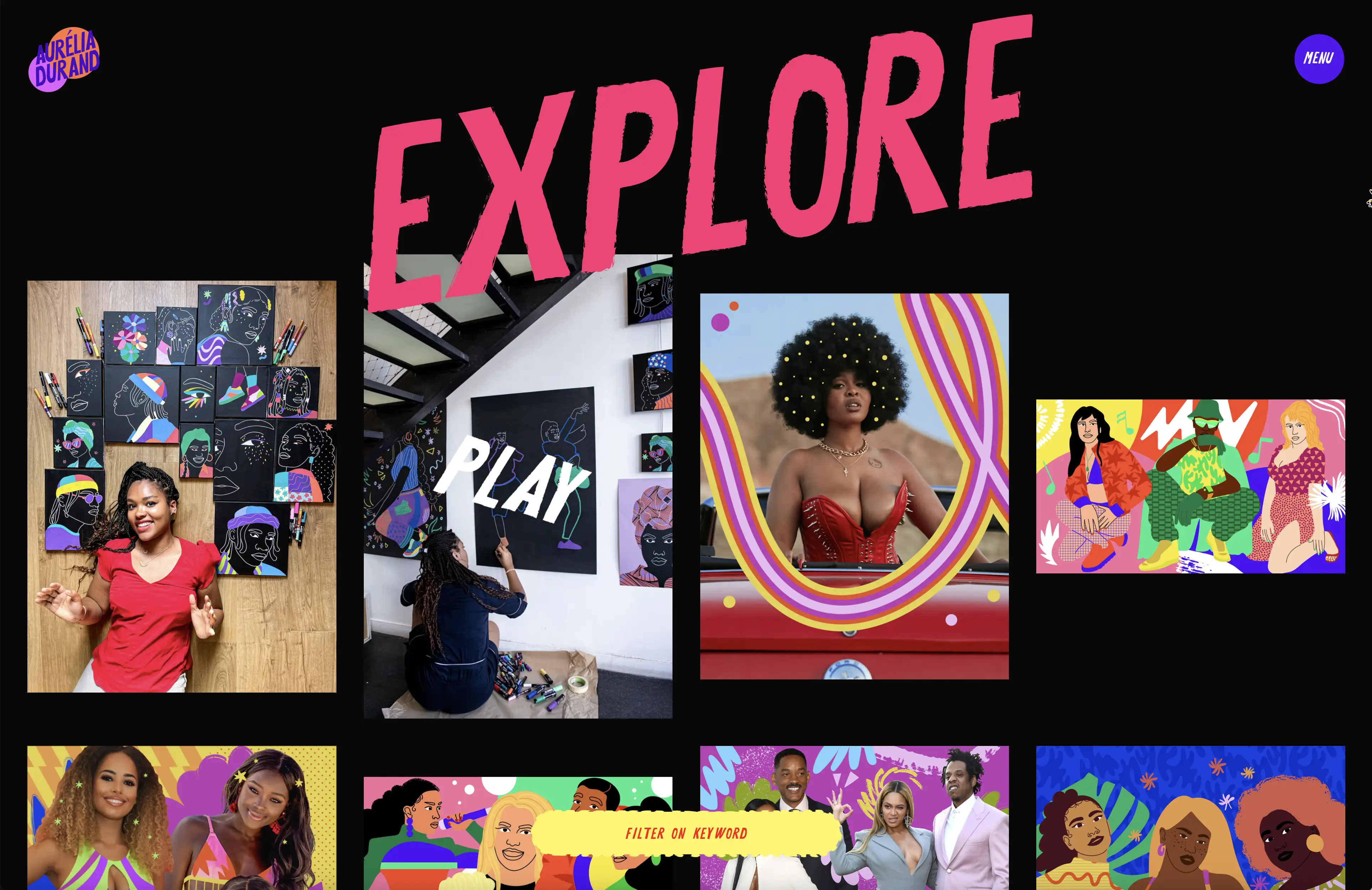
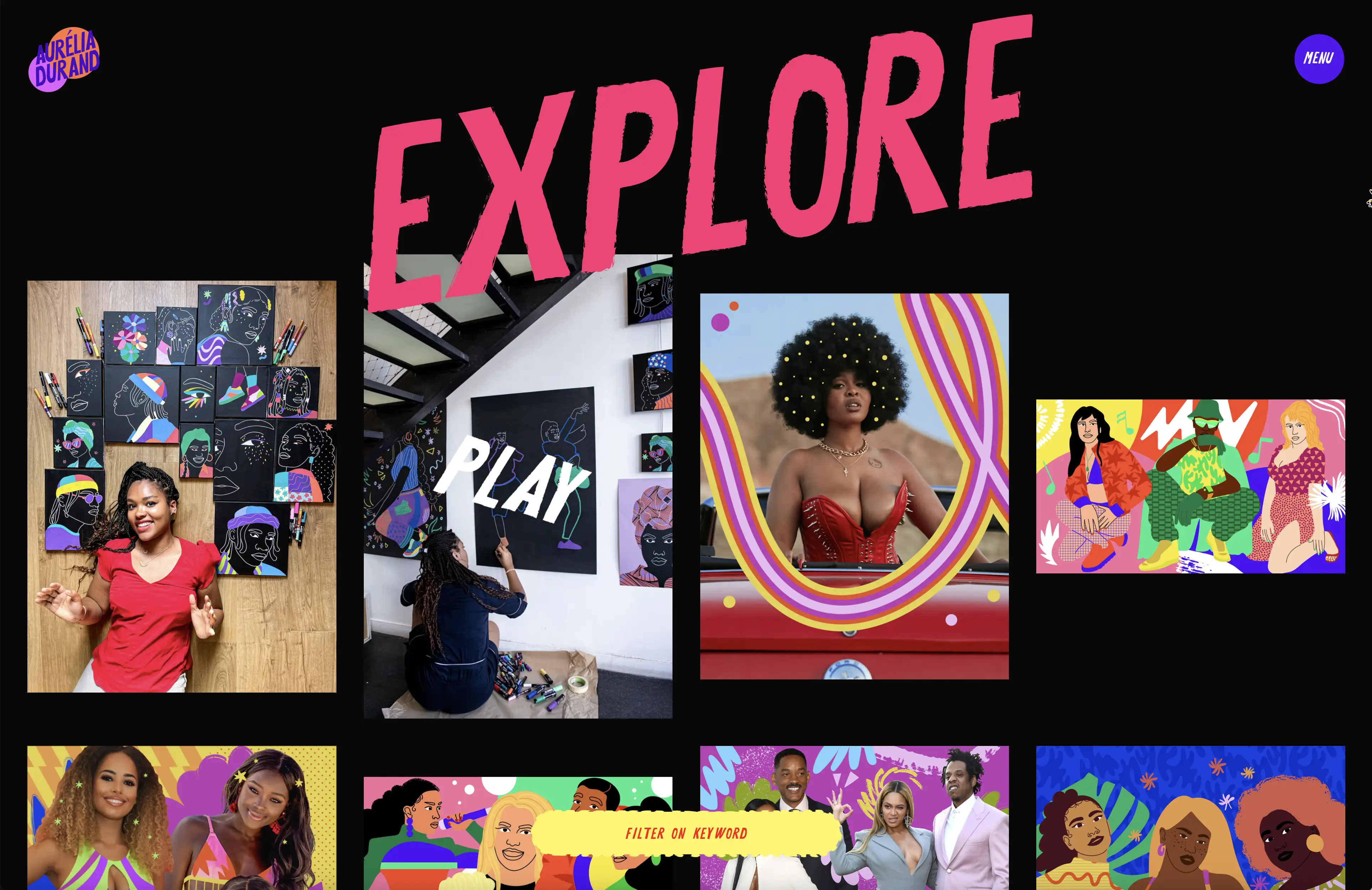
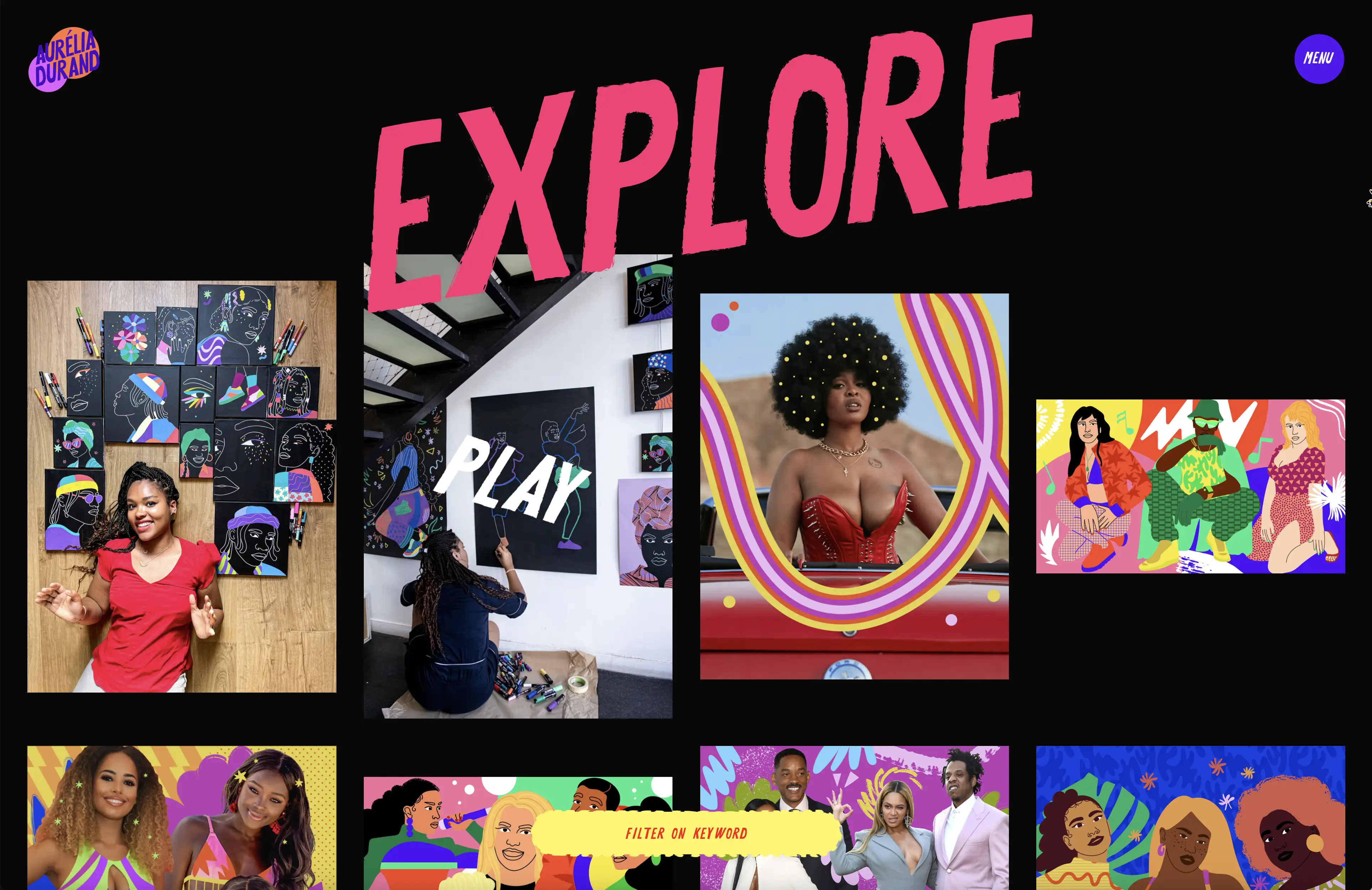
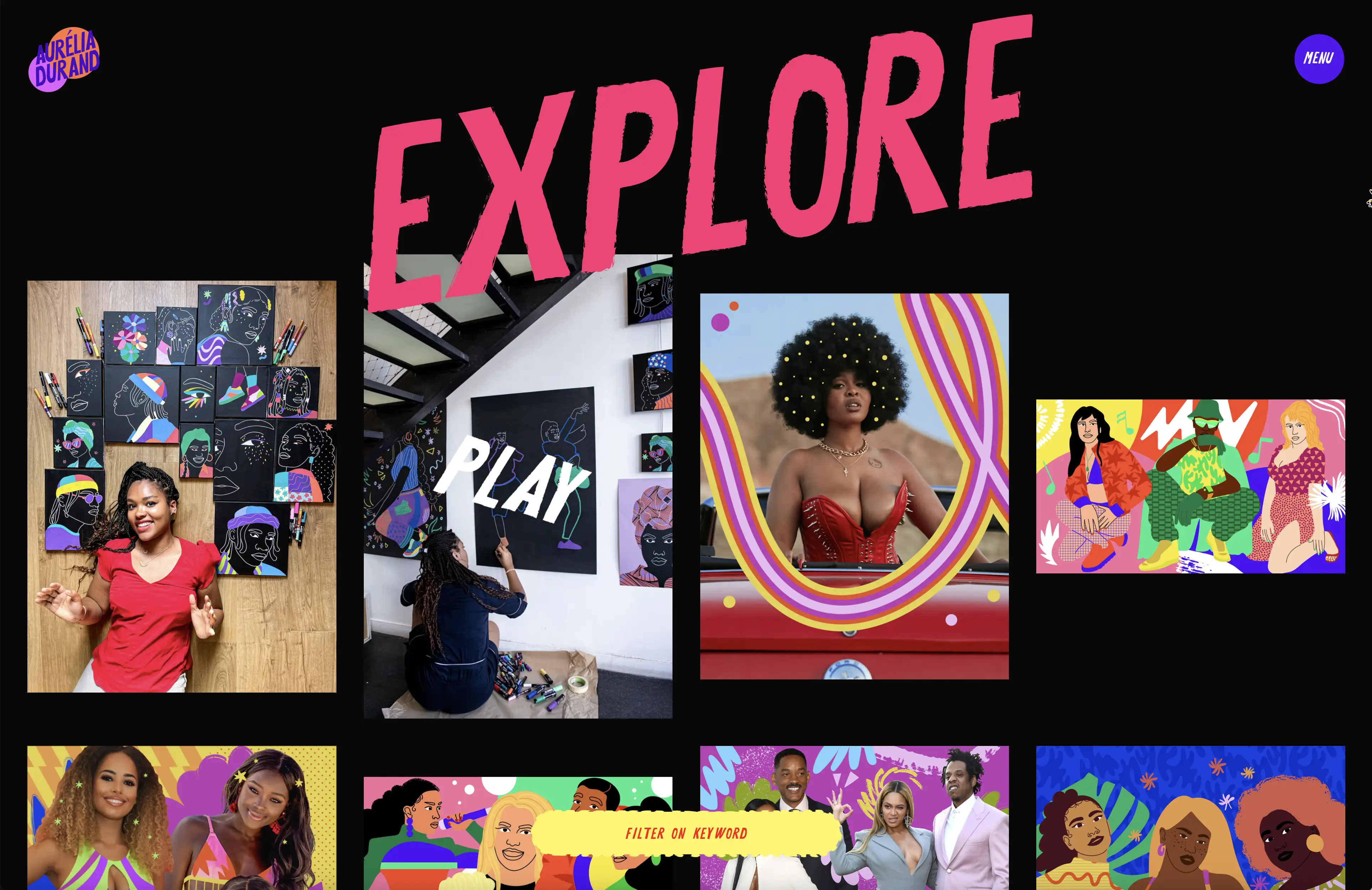
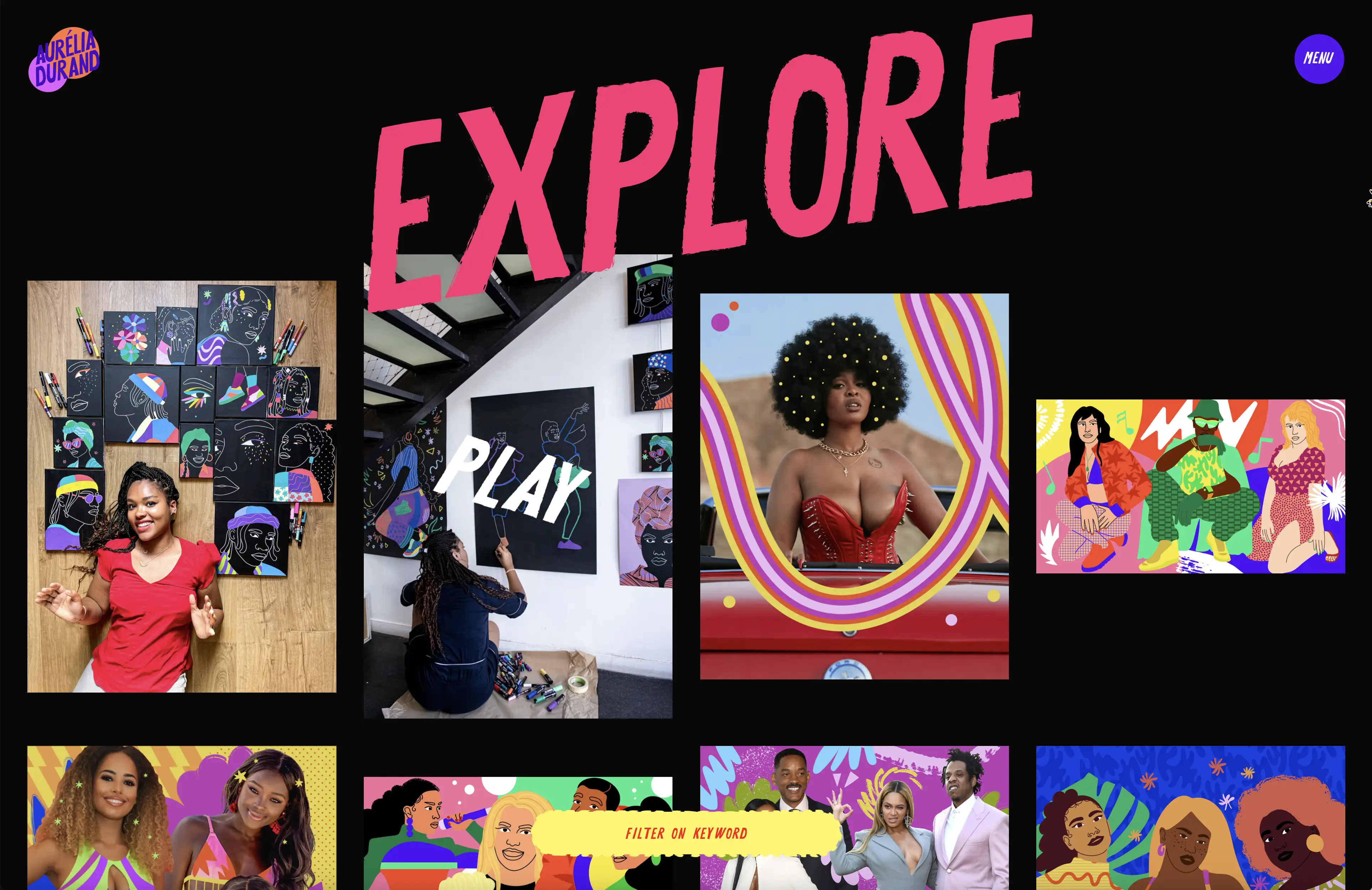
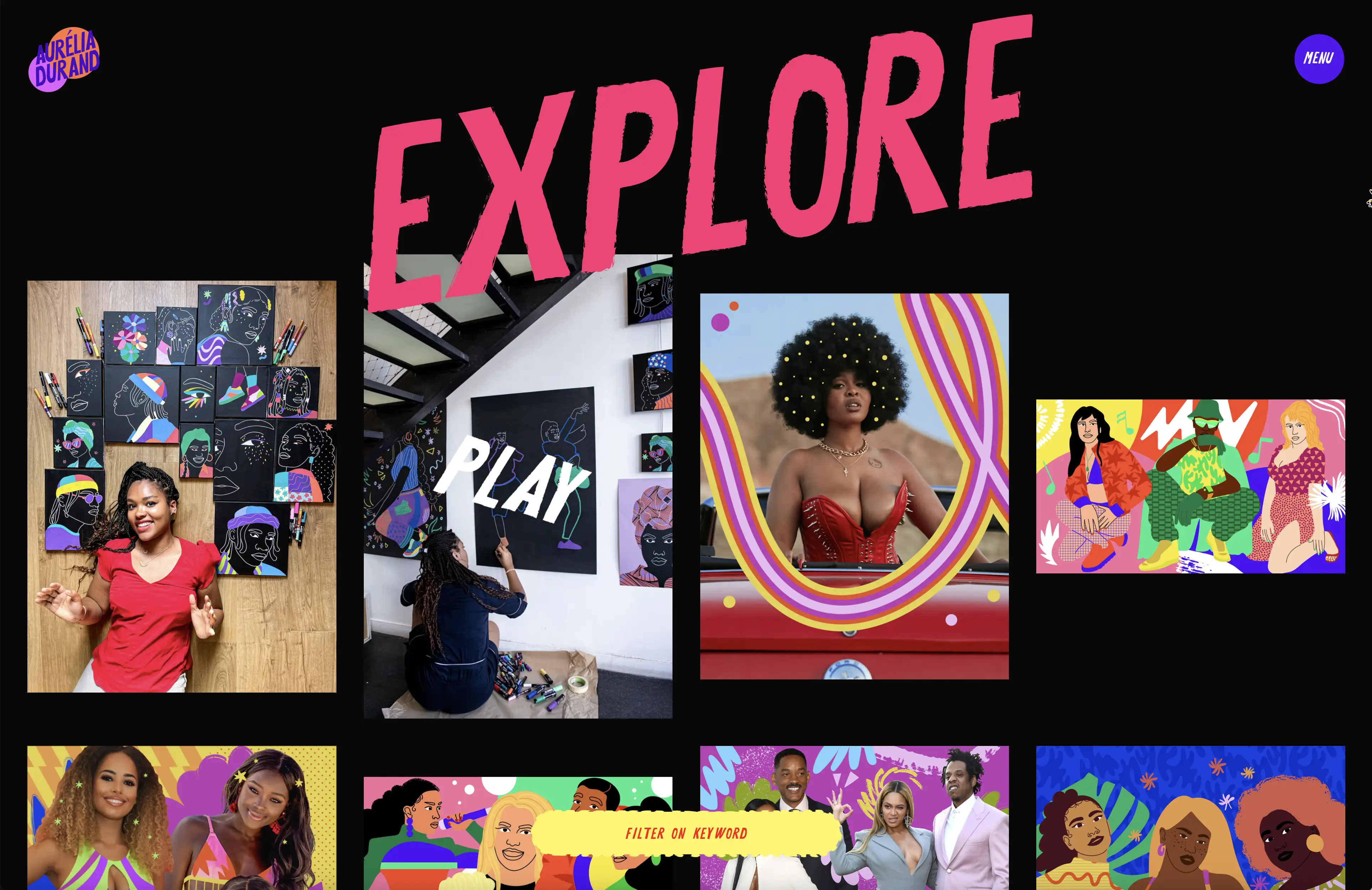
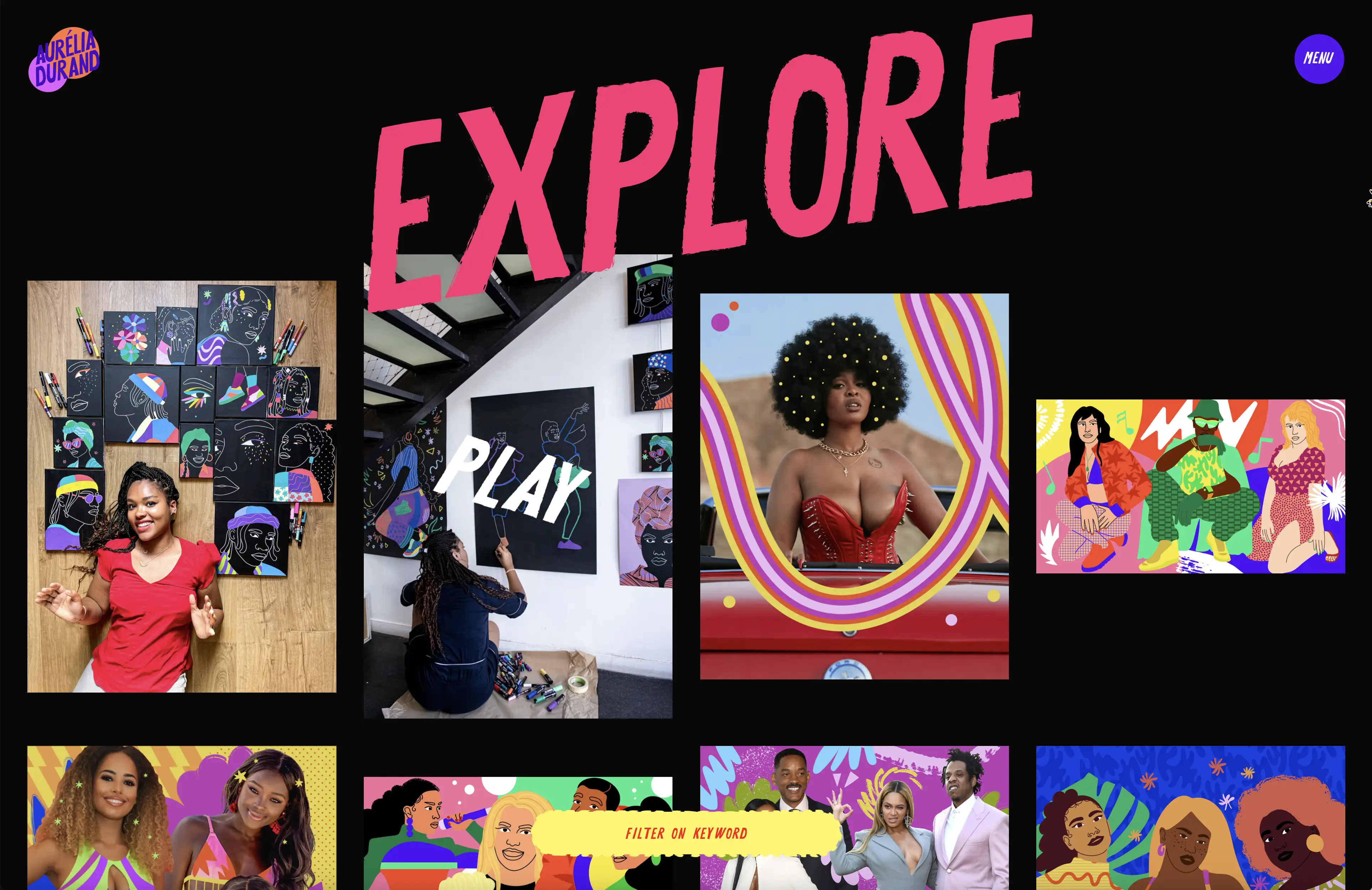
To make Aurélia's extensive portfolio of personal and commissioned work available and fun to engage with, we've created a keyword filter on the "Explore" page. This allows you to enter any word you can think of – from party to poetry. The search shows live results, so you can see what appears as you type.
To make Aurélia's extensive portfolio of personal and commissioned work available and fun to engage with, we've created a keyword filter on the "Explore" page. This allows you to enter any word you can think of – from party to poetry. The search shows live results, so you can see what appears as you type.
To make Aurélia's extensive portfolio of personal and commissioned work available and fun to engage with, we've created a keyword filter on the "Explore" page. This allows you to enter any word you can think of – from party to poetry. The search shows live results, so you can see what appears as you type.
To make Aurélia's extensive portfolio of personal and commissioned work available and fun to engage with, we've created a keyword filter on the "Explore" page. This allows you to enter any word you can think of – from party to poetry. The search shows live results, so you can see what appears as you type.
To make Aurélia's extensive portfolio of personal and commissioned work available and fun to engage with, we've created a keyword filter on the "Explore" page. This allows you to enter any word you can think of – from party to poetry. The search shows live results, so you can see what appears as you type.
To make Aurélia's extensive portfolio of personal and commissioned work available and fun to engage with, we've created a keyword filter on the "Explore" page. This allows you to enter any word you can think of – from party to poetry. The search shows live results, so you can see what appears as you type.
To make Aurélia's extensive portfolio of personal and commissioned work available and fun to engage with, we've created a keyword filter on the "Explore" page. This allows you to enter any word you can think of – from party to poetry. The search shows live results, so you can see what appears as you type.
To make Aurélia's extensive portfolio of personal and commissioned work available and fun to engage with, we've created a keyword filter on the "Explore" page. This allows you to enter any word you can think of – from party to poetry. The search shows live results, so you can see what appears as you type.
To make Aurélia's extensive portfolio of personal and commissioned work available and fun to engage with, we've created a keyword filter on the "Explore" page. This allows you to enter any word you can think of – from party to poetry. The search shows live results, so you can see what appears as you type.
To make Aurélia's extensive portfolio of personal and commissioned work available and fun to engage with, we've created a keyword filter on the "Explore" page. This allows you to enter any word you can think of – from party to poetry. The search shows live results, so you can see what appears as you type.

































